Все возможности google forms
Содержание:
- Setting Up Your Website’s Contact Form
- Плюсы и минусы Гугл Форм
- Как создать тест в Гугл форме
- Как добавить Google форму на сайт
- Finding the Embed Code
- Настройте форму
- Какие типы вопросов есть в Гугл Формах?
- Как работать с Google Forms
- Conclusion
- Создание анкеты
- Создание форм (тестов), добавление элементов, тестирование
- Дополнительные настройки анкеты
- Установка нужного языка
- Добавляем форму в письмо
- Take Your Google Forms to the Next Level
- How to Create a Google Form
- Формы Google
- Google Forms (Формы в Google Docs)
- Гугл форма создать анкету
- Пошаговое руководство как изменить стиль формы гугл.
- Оповещения об изменениях в таблице Google forms
- Updating and Customizing the Contact Form
Setting Up Your Website’s Contact Form
If you click the Settings icon, in the General tab, you can control how this form behaves when people submit it from your website.
You can also enable or disable their ability to edit their answers after they’ve submitted them.
Under the Presentation tab, you can customize the response your users will see after they submit the form on your website.
Make this something meaningful, since it will be displayed to every visitor who submits this form.
For example, it’s good to let them know roughly how long they’ll have to wait for a response (you could even provide a phone number here if they need a more urgent response).
It all depends on how you’re using the form and what kind of contact you want to provide to your visitors.
Плюсы и минусы Гугл Форм
Каким бы классным и удобным ни показался на первый взгляд сервис компании Google, он все равно не лишен недостатков. Впрочем, минусов у Google Forms значительно меньше, чем очевидных плюсов. Это становится ясно после ознакомления со следующей таблицей.
Плюсы и минусы
Бесплатный доступ
Интеграция с другими сервисами Google
Простота использования
Мобильность (сервис доступен на большинстве умных устройств)
Автоматическая обработка и анализ данных
Вариативность применения
Нельзя вставлять медиафайлы в опросы
Отсутствуют шаблоны анкет и опросов
Главная особенность сервиса, которая ликвидирует любые недостатки – бесплатность. В интернете есть масса других подобных инструментов для создания опросов, но многие из них предлагают доступ к полному функционалу только после оформления подписки. В случае с Google Forms человек может пользоваться сервисом абсолютно бесплатно.
Более того, при эксплуатации Гугл Форм не возникает никаких сложностей, а то, что платформа доступна практически на всех операционных системах, позволяет не только увеличить охват, но и дает возможность управлять процессом вне зависимости от текущего устройства.
Такие недостатки, как отсутствие инструмента для интеграции медиафайлов, конечно, имеют место. Без данной функции не удается полностью реализовать потребности пользователя. Но опять же, Google Forms абсолютно бесплатны и единственное, к чему действительно стоит придраться, так это к отсутствию готовых шаблонов. Ведь далеко не всегда опросы представляют собой сложносочиненные формы, которые можно заполнить только самостоятельно.
Как создать тест в Гугл форме
Цель: научиться создавать тесты с автоматическоим сбором результатов тестирования.
Задачи: выполнив лабораторную работу, Вы научитесь
- использовать Формы Google для создания тестов,
- использовать логические функции для оценки результатов тестирования,
- размещать тесты на сайте и отправлять их по электронной почте.
Создание формы из Списка документов
- Нажмите
Новый >Форма.
Как создать вопросы анкеты ?
1. Напишите Заголовок вопроса (Например:Имя, Фамилия,Пол, Адрес, Знание языка (Англиский,Французкий), Количество членов семьи);
2. Заполните Текст справки информацией которая поможет ответить на вопрос (См. пример на картинке);
3. Выберите Типы вопросов : (каким способом будут отвечать на вопрос и как он будет выглядеть)
Текст в анкете будет выглядеть как строка
Для изменения существующего вопроса нажмите кнопку Изменить справа от вопроса, который нужно изменить.
Для удаления существующего вопроса нажмите кнопку Удалить справа от вопроса, который нужно удалить.
Для быстрого копирования нажмите кнопку Скопировать справа от вопроса, который нужно скопировать.
. вставить форму?
Чтобы вставить форму на веб-сайт или в блог, сначала создайте и сохраните ее, затем в верхней части окна редактора нажмите кнопку Дополнительные действия и в раскрывшемся меню выберите пункт Вставить.
Создадим поля для регистрации тестируемых. Для этого кликните Тип вопроса, затем кликните Текстовое поле. В заголовок вопроса введите слово Фамилия. Остальное игнорируйте, нажмите Готово.
Кликните добавить вопрос в верхней левой части окна. Аналогично создайте поле для введения имени, группы, факультета — всех анкетных данных, которые необходимо собрать о тестируемых.
Далее добавляйте вопросы, выбирая их тип и заполняя нужные поля.
Сохраните форму нажав на кнопку Сохранить.
Для просмотра результатов заполнения формы нажмите на Просмотреть ответы, а можно зайдите в свои документы там появилась таблица с названием формы. В ней хранятся результаты.
Дополнительное задание
1. Для редактирования формы выполните следующее. Кликните Документы, откройте таблицу Формы. На панели инструментов (светло голубая полоса) найдите слово Форма. Кликните на него.Кликните Редактирование формы. Форму можно редактировать. 2. Для автоматической проверки правильности ответов, можно использовать логическую функцию IF(ЕСЛИ).Вставьте в таблице лист 2. Для этого кликните Добавить лист в левом нижнем углу окна.На первом листе будут публиковаться результаты тестирования,
а на втором — вставим функцию для проверки результатов. Она будет выглядеть так, как показано на рисунке.
Результаты появятся в таблице как только тестируемый выполнит тест и кликнет кнопку Отправить.
В ячейку следующую за последним вопросом вставить функцию sum. Для этого кликните на значек суммы, как показано на рисунке. Затем выделите весь диапазон ячеек в строке, в которых находятся значения функции проверки (очень аккуратно все ячейки с результатами проверки ответов из одной строки, например, от Е1 до V1, как в примере).
Дополнительные возможности таблицы результатов
- Вставка столбцов с собственными подсчетами, заметками или подстановками рядом с ответами по форме.
- Вставка сверху строк с информацией: под заголовками столбцов (вопросами) и НАД ячейками с данными. Ответы по форме всегда вставляются в первую доступную или пустую строку.
- Вставка новых листов и перенос листов. Ответы будут автоматически добавляться на один и тот же лист.
Дополнительные советы
- Если форма была изменена и ее нужно отправить заново, в нижнем левом углу вкладки «Сделать общими» нажмите кнопку Изменить и отправить заново.
- Для просмотра результатов формы откройте исходную таблицу. Рекомендуется называть форму так же, как и таблицу, чтобы потом ее было легче найти.
- Для отключения формы откройте в таблице вкладку «Сделать общими» и нажмите Отключить форму в правом нижнем углу.
- Помните о том, что для таблицы, которая прикреплена к форме, действуют те же ограничения на количество строк, столбцов и ячеек.
Как добавить Google форму на сайт
Самым быстрым способом добавления формы Google на сайт является копирование и вставка кода в код страницы на вашем сайте.
Примерный вид кода для вставки:
<iframe src="https://docs.google.com/forms/d/e/ID-ФОРМЫ/viewform?embedded=true" width="700" height="520" frameborder="0" marginheight="0" marginwidth="0">Загрузка...</iframe>
ID-ФОРМЫ для реальной формы будет заменен уникальным идентификатором.
После того как вы вставите в код страницы этот короткий код формы, на сайте он будет заменен на соответствующую Google форму, которая уже будет готова взаимодействовать с посетителями вашего сайта.
Вот и все!
-
14019
-
19
-
Опубликовано 30/04/2018
-
Уроки программирования
Finding the Embed Code
Now that your form is ready, it’s time to embed it onto your site.
The first step is to get the embed link for your form. It isn’t very straightforward, because there’s no embed icon displayed directly on the form editor page.
To access the embed code, you have to click on the Send button at the upper right of the form editor.
This page displays the HTML embed code you’ll need to copy and paste into your site. It’s important to set the right width and height settings here so the embedded form fits well into the destination page.
You may need to play around with a few sizes, but don’t worry. You can always come back here, change the size, and then copy and paste the new embed code again.
Настройте форму
Начните с основных настроек, которые задают параметры и технические характеристики формы.
С помощью верхней панели настраивается поведение формы:
- Дополнения.
- Внешний вид.
- Предпросмотр.
- Настройки.
- Кнопка отправки.
- Действия с формой.
Дополнения. Кликните левой кнопкой мыши по иконке. Здесь появятся дополнения к форме, которые вы настроите. Отсюда же дополнения запускаются:
Внешний вид. Вы можете выбрать однотонную заливку формы или воспользоваться каталогом тем. Чтобы открыть каталог, кликните левой кнопкой мыши на иконку иллюстрации. Выберете любую (некоторые анимированы) или загрузите свою. Тема задает шапку формы и фон.
Предпросмотр. Кликните левой кнопкой мыши на иконку глаза, чтобы посмотреть, как ваши адресаты увидят форму. Эта кнопка пригодится в конце формирования опроса.
Настройка. Кликните левой кнопкой мыши на иконку шестеренки и задайте параметры формы.
Закладка «Общие». Здесь интересен пункт «Отправлять форму не более одного раза». Он полезен тем, кто использует форму для исследований. Отметьте этот пункт, чтобы избежать заполнение форм ботами или искусственной нагонки показателей. Google Формы идентифицируют пользователя по Google аккаунту и не разрешают отвечать на опрос более одного раза с одного аккаунта. Я собираюсь делать тест, поэтому отметила этот параметр.
Чтобы собирать адреса электронной почты тестируемых, отметьте параметр «Собирать адреса электронной почты». Его активация автоматически добавляет обязательное поле «Электронный адрес» в начале формы.
Закладка «Презентация». Укажите, что и как будут видеть ваши адресаты.
Закладка «Тесты». Если цель создания формы — провести тестирование, передвиньте ползунок в закладке «Тесты», чтобы активировать нужные опции. Активация включает дополнительные настройки, доступные при создании формы: вы сможете назначать количество баллов на вопрос и автоматически оценивать прохождение теста каждым участником. Чтобы дать быстрый фидбек тестируемому, отметьте «Показать оценку сразу после отправки формы».
Кнопка «Отправить». Нажав на нее, вы можете выбрать способ и параметры отправки. Форма отправляется по почте, ссылкой на форму, через встраиваемый код или соцсети. При отправке по почте есть возможность включить форму в тело сообщения. Ваш адресат сможет заполнить опрос не переходя по внешним ссылкам сразу из письма. К сожалению, такая опция хорошо работает только с Gmail. С другими почтовыми сервисами эта функция работает некорректно.
Действия с формой. Кликните левой кнопкой мыши на иконку после кнопки отправки, чтобы раскрыть меню действий с формой. Форму можно удалить, копировать, распечатать. Это же меню позволяет создать из формы предзаполненный шаблон, подключить дополнения и настроить доступ.
Контент-маркетинг
- Создайте собственную контент-стратегию и реализуйте её на практике
- Узнайте всё о контенте и его распространении — получите востребованную профессию
- Изучите профессию изнутри: комьюнити и полезные связи с контент-менеджерами, редакторами и маркетологами
Какие типы вопросов есть в Гугл Формах?

Текст (абзац)
— блок текста длиной более одного предложения. Опрашиваемый сможет вводить достаточно длинный текст.
-
Один из списка
— опрашиваемый выбирает один вариант из представленного списка ответов или вводит вписывает свой ответ. -
Несколько из списка
— опрашиваемый сможет поставить галочки у любого числа приведенных ответов.
Раскрывающийся список
— отличается от Одного из списка
тем, что отображается только один вариант ответа, нужно нажать на стрелочку, чтобы увидеть все варианты ответов и выбрать один из них.
Шкала ответов
— хорошо подходит для того, чтобы опрашиваемый выразил степень своего согласия / не согласия с вопросом. Можно сделать шкалу от 0/1 до 10, и задать текстовое описание крайних значений.

Сетка
— похожа на шкалу, но позволяет разом задать несколько вопросов по теме с одинаковыми шкалами ответов.

Дата
— тип опроса, который позволяет опрашиваемому легко ввести дату, а вам в дальнейшем проанализировать ее.
Время
— аналогично дате: опрашиваемый может ввести время — точное время или продолжительность.
Вы можете выбирать любые типы вопросов в рамках одного опроса.
Как работать с Google Forms
Разобраться в интерфейсе не составит никакого труда, но для работы с Google Формами у тебя должен быть почтовый ящик на gmail.
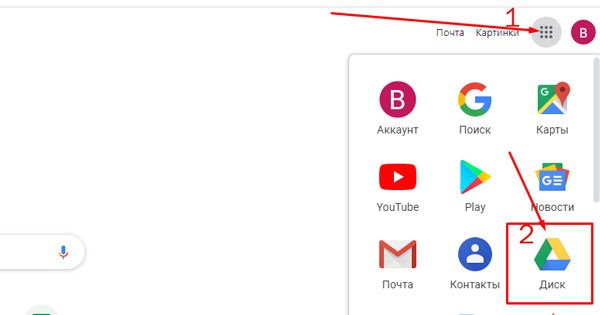
Чтобы создать опрос, перейди из почты на Google диск, нажми слева вверху кнопку «Создать», затем в открывшемся окне выбери «Google Формы».
В Google Формах есть 11 типов вопросов (с текстовым полем, возможностью выбрать несколько вариантов ответов, добавить к вопросу фото или видео, дать оценку по 10-балльной шкале и другие). Если респонденты должны обязательно ответить на вопрос, то включи параметр «Обязательный вопрос» (будет помечен звездочкой*), без ответа на него форма не отправится. Есть возможность настроить опрос так, чтобы пользователи получали вопросы в зависимости от ответов.
При оформлении Google Форм можно добавить брендированную обложку или использовать готовые изображения из предложенной коллекции.
Если тебе нужно собрать адреса электронной почты, то нажми галочку «Собирать адреса электронной почты». Пока пользователь не введёт свой имейл, он не сможет пройти опрос. Если ты используешь сервис, чтобы узнать больше о своей целевой аудитории, рекомендуем не включать сбор имейлов, а оставить опрос анонимным. Необходимость оставить данные может повлиять на результаты.
Завершить сбор данных можно в любое время. Для этого в самой форме в разделе «Ответы» просто измени положение бегунка. Результаты опроса система сохраняет автоматически и представляет их в виде графиков и таблицы. Ты сможешь сразу приступить к анализу результатов и не тратить время на обработку данных. Система позволяет также посмотреть ответы отдельного пользователя на конкретные вопросы.
Результаты опроса можно загрузить на компьютер в виде файла CSV или распечатать прямо из формы. Чтобы получить ответы в привычном формате Excel, нажми на значок таблицы вверху вкладки «Ответы». Таблица откроется в новом окне и ты сможешь скачать её себе на компьютер. Также она будет доступна на твоём Google Диске.
Удобство работы с Google Формами состоит и в том, что над составлением опроса и анализом полученных данных одновременно могут работать несколько человек. Для этого просто предоставь коллегам доступ к форме в режиме редактирования. В верхнем правом углу в меню «Дополнительно» выбери пункт «Настройки доступа».
Conclusion
Google Forms can be used for much more. It is one of the most underrated functionalities in G-Suite. Most people obsess over Docs and Sheets not knowing the value of Forms. With time, I expect Forms to gain more prominence. It has its limitations but what software doesn’t.
Did you know that you can integrate an app with Google Sheets?
Subscribe to our newsletter
About The Author
Jayraj is a content writer whose goal in life is to be a polymath. He’s not there yet but his quest has given him extensive knowledge about many things. He tries to share his knowledge by writing. In his free time, he surfs the Internet and takes long walks.
Создание анкеты
Далее мы рассмотрим, как создаются гугл формы, создать анкету попробуем для начала.
Помните о том, что для дальнейшей работы с Гугл формами необходимо, чтобы у Вас была регистрация в Google. Если таковой нет, то достаточно просто создать свой электронный ящик на gmail.com.
Открываем главную страницу Гугл. Нажимаем на значок «приложения Google». В раскрывшемся окне выбираем «Гугл Диск».

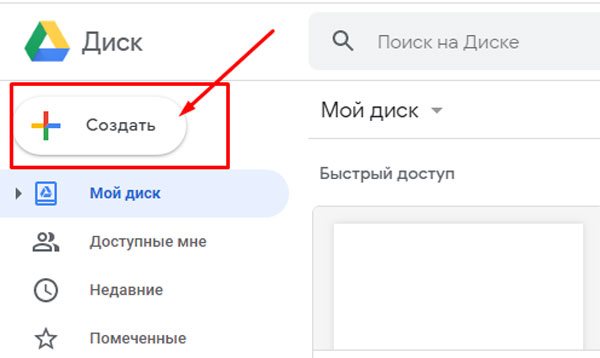
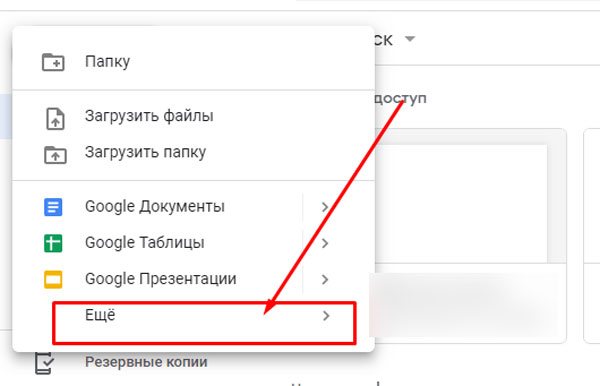
Нажимаем на кнопку «Создать», которая находится в верхней части экрана слева.

В раскрывшемся меню нам нужна строка «Еще», находящаяся в нижней части этого окна.

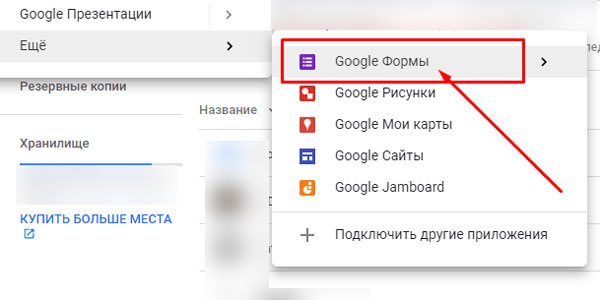
Теперь выбираем строку «Google Формы».

Тут также у нас имеется возможность выбрать боковую стрелочку, которая позволит остановить свой выбор на строке «Создать пустую форму» или «Использовать шаблон». Я выбираю первый вариант.

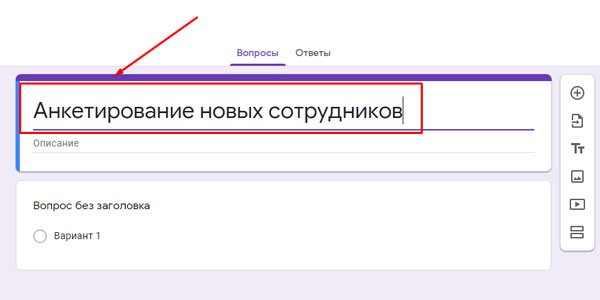
Первоначально мы можем придумать новое название создаваемой анкеты.

Также есть возможность добавлять описание. Сделать это можно при желании. Подробное описание поможет в проходящем анкетировании сориентироваться в рассматриваемой теме.

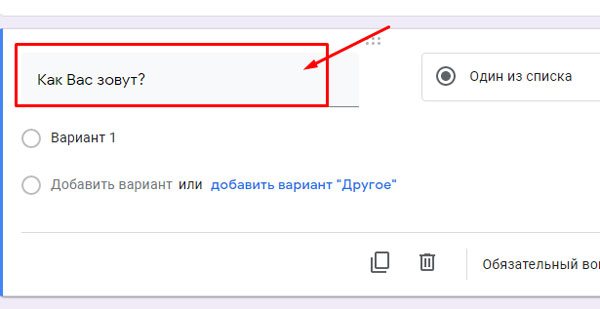
Переходим к разделу «Вопрос без заголовка». Нажав на него, открывается окно, в котором мы можем ввести свой вариант.

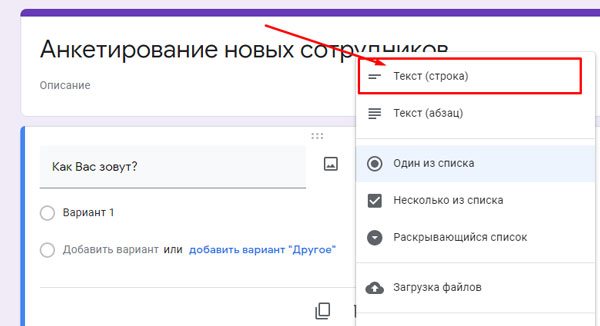
Если вопрос подразумевает необходимость выбора вариантов, то можно оставить все, как есть. Если же Вам необходимо, чтоб опрашиваемый ввел какой-то ответ, то нужно предоставить поле для ввода текста. Находясь в этом разделе, нажимаем на кнопку, которая находится рядом с вопросом.

В раскрывающемся меню выбираем «Текст (строка)», если ответ короткий. Если нет, то – «Текст (абзац)».

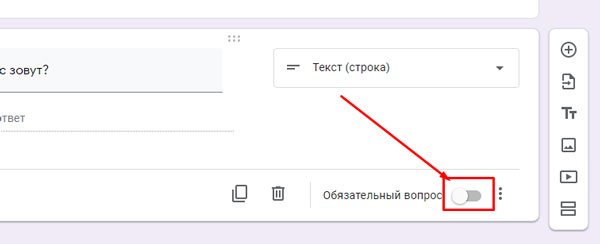
Обратите внимание, что в этом разделе нам также доступна возможность активации обязательных вопросов, то есть тех, без ответа на которые, анкетирование не будет окончено. Для этого необходимо перевести переключатель рядом со строкой «Обязательный вопрос» в активную позицию

Чтоб создать следующий вопрос анкеты, необходимо выбрать значок кружка с плюсиком посередине, который находится в боковой панельке, рядом с созданным вопросом.

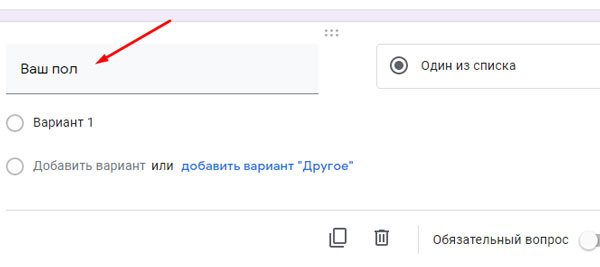
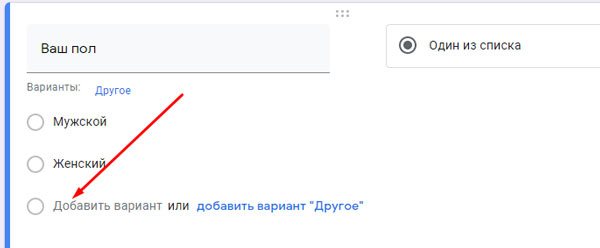
А теперь, например, мы можем создать вариант с использованием ответа на выбор.

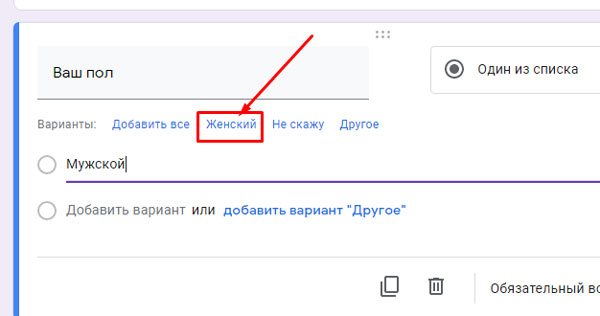
Чтоб предоставить варианты ответов необходимо в строке «Вариант 1» начать писать ответ на выбор.

Если вопрос стандартный, который встречаются и в других анкетах, может выскочить подсказка для использования второго ответа. Тогда останется только на нее нажать, и она автоматически добавится в список ответов.

Чтоб добавить свой вариант, необходимо выбрать соответствующую строчку.

Чтоб избавиться от ненужного варианта, достаточно просто нажать на крестик рядом с ним.

Обратите внимание, что процесс сохранения идет автоматически. Все, что Вы создаете, сохраняется на Гугл диске
Добавляйте в анкету столько вопросов, сколько Вам необходимо. Когда она будет готова, можно будет нажать на кнопку «Отправить» в верхней части экрана справа.

В открывшемся окне мы можем выбрать, каким способом будет проходить пересылка:
- с использованием электронной почты (тогда можно будет поставить галочку на «включить форму в сообщение …);
- с использованием ссылки;
- с возможностью поделиться анкетой в Твиттере или Фейсбуке.
Создание форм (тестов), добавление элементов, тестирование
Когда формат определен и основные настройки заданы, можно начать создавать саму форму.
В открытом шаблоне google первые два поля появляются автоматически: заголовок и первый вопрос. Для оформления вопросов нужно воспользоваться вертикальной панелью конструктора справа. На данной панели размещены иконки для дополнения текстового вопроса изображением или видеофайлом.
Кроме того, если предполагается слишком большой размер анкеты, ее можно разбить на разделы. Возможно и ранжирование вопросов по разным параметрам. Текст вопросов можно писать как на русском, так и на любом другом языке.
Для каждого вопроса google необходимо проставить его тип:
- «Текст (строка)» – для коротких, односложных ответов (например, ФИО, возраст, пол и т.д.).
- «Текст (абзац)» – для длинных, развернутых ответов.
Можно задать ограничение по количеству символов, кликнув на фразу «Проверка ответов».
- «Один из списка» – для вопросов, предполагающих лишь один вариант ответа. Вопрос можно настроить таким образом, чтобы в зависимости от ответа респондент переходил к следующему вопросу либо отправлялся в конец тестирования.
- «Несколько из списка» – для вопросов, предполагающих несколько вариантов ответа. Можно задать минимально или максимально возможное количество ответов.
- «Раскрывающийся список» – для вопросов, предполагающих один ответ из предлагаемого списка. Этот вариант подходит для фильтрующего вопроса, после ответа на который человек либо продолжает участие в тестировании, либо завершает его.
- «Шкала» – для вопросов, предполагающих оценивание показателя по заданной шкале.
- «Сетка (множественный выбор)» – для оценки нескольких показателей по шкале. Можно ограничить количество ответов на один столбец.
- «Сетка флажков» – для оценки параметров по разным критериям.
- «Дата» – для вопросов, требующих выбора даты.
- «Время» – для того, чтобы респондент смог ввести в поле определенное время.
Таким образом заполняется весь шаблон формы. В документ можно встроить голосовалку, добавить комментарии и сообщение, картинки и видео.
Дополнительные настройки анкеты
Над блоком создания вопросов есть блок редактирования настроек формы.
- Можно включить возможность Показа хода выполнения опроса — актуально для длинных опросников, чтобы опрашиваемые знали, на сколько вопросов они уже ответили и на сколько еще предстоит ответить.
- Только один ответ на человека — Гугл может проконтролировать это, только если каждый опрашиваемый имеет аккаунт Гугл и вошел на страницу опроса как пользователь. Если вы хотите опрашивать учеников или родителей своего класса регулярно, то можно попросить их зарегистрироваться в Гугле. В остальных случаях это излишнее требование.
- Перемешивать вопросы.
Под вопросами анкеты есть настройки подтверждения прохождения опроса.
- Ответ записан — сюда вписываете формулировку, которая будет показываться после прохождения опроса. Например: «Спасибо! Ваши ответы помогут нам скорректировать расписание кружков» или «Спасибо! Мы получили Ваши ответы».
- Опубликовать и создать общедоступную ссылку на результаты опроса — если поставить галочку, то все желающие смогут не только отвечать на вопросы, но и просматривать ответы других людей. Если в вашем опросе вводятся персональные данные, то публиковать ответы нельзя. Можно в дальнейшем, самостоятельно проанализировав все ответы, создать обезличенную таблицу или диаграммы и опубликовать на сайте школы или в социальной сети.
- Разрешить респондентам изменять ответы после отправки — если поставить галочку, то после ответа на вопросы опрашиваемые смогут опять зайти на страницу опроса и изменить введенные ответы.
Установка нужного языка
Этот раздел касается только тех, у кого при открытии Google Docs будет не русский язык, а какой-то иной. У кого при открытии будет русский, этот раздел можно пропустить.
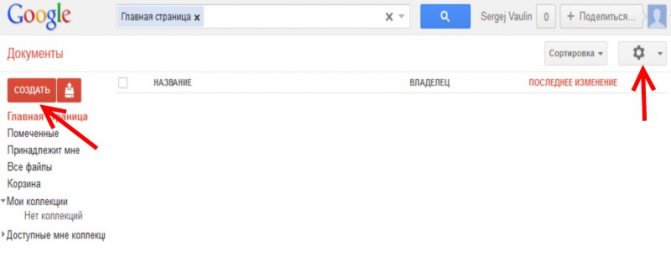
Итак, заходим в Google Docs https://docs.google.com// У вас должна открыться вот такая страница:

Рис.1
Страница должна быть на русском языке, но если у Вас тоже откроется на непонятном языке (у меня, например, было почему-то на словенском, хотя все остальные сервисы Google на русском), то надо зайти в настройки (рис.1,правая стрелка), появится список команд:
Рис.2
Вам надо кликнуть по четвертой строчке и в открывшейся странице «Настройки» выбрать нужный язык, после чего нажать кнопку «Сохранить» (самая правая внизу страницы).
Добавляем форму в письмо
Создавайте красивые письма в eSputnik!
Ссылка в тексте
Выделите курсором часть текста, кликнув по которой пользователь перейдет к опросу. На панели инструментов выберите значок “Сделать ссылкой”. Слева появится меню, в котором можно вставить URL формы, а также выбрать цвет для ссылки, чтобы визуально выделить ее в тексте.
Кнопка CTA
Можно акцентировать больше внимания на ссылке, оформив ее в виде кнопки СТА. Для этого выберите в редакторе сообщения слева вкладку “Контент” → “Блоки” → “Кнопка”, перетащите в нужное место в письме, а в появившемся меню настройте внешний вид и добавьте адрес формы.
Отметим, что гугл-формы в электронном письме не адаптивны и могут по-разному отображаться в зависимости от почтового сервиса и устройства пользователя. Поэтому получатель может не увидеть опрос таким, как вам бы хотелось.
а так, когда он получает Google Форму в электронном письме:
Take Your Google Forms to the Next Level
Using Google Forms to process comments gives you a lot more flexibility and functionality than using a standard web form.
One drawback with this approach is that the embed uses an iframe, which inserts a scroll bar in the window.
But if you give your form a design that blends it in well with your theme, the scroll bar doesn’t look that bad. It’s also a fair tradeoff given the many features you’re getting in return.
If you’re just getting started with Google Forms, you’ll want to check out our extensive guide to Google Forms. There are also many great Google Forms add-ons that let you extend what you can do with it. You can even embed those enhanced forms in your website!
How to Make Windows 10 Look Like Windows 11
Turn Your Windows 10 Desktop up to 11 by customizing it with a few tools and themes.
Read Next
About The Author
Ryan Dube
(945 Articles Published)
Ryan has a BSc degree in Electrical Engineering. He’s worked 13 years in automation engineering, 5 years in IT, and now is an Apps Engineer. A former Managing Editor of MakeUseOf, he’s spoken at national conferences on Data Visualization and has been featured on national TV and radio.
More
From Ryan Dube
How to Create a Google Form
The infographic below will teach you how you can create a google form. A step-by-step textual guide to creating a form can also be found below.
Step 1: Click on the New Form button.
Step 2: Give your form a Title.
Step 3: Add a question. You can choose a variety of answer types from the dropdown menu by the side. The following is a list of question types that can be added to Google Forms.
Step 4: Click on the ‘+’ button to add another question to your form.
Step 5: Once you’ve added all the questions to your Google Form, go to the responses tab. The responses tab will record the answers to your form. If you toggle “Accepting Responses” and switch it off, the form will no longer be shown to the potential viewer.
(Above video is a part of a more elaborate course on Academy by Appy Pie. To access the complete course, please Click Here, or continue reading below.)
Step 6: Click on the Create Spreadsheet option to create a sheet to record user’s answers. You can also link an existing sheet. The answers will be recorded in a Google Sheet file.
Формы Google
Google Forms (Формы в Google Docs)
Google Forms — это инструмент в составе офисного пакета Google Docs, который позволяет создавать онлайн формы и опросы.
Ниже вы найдете некоторые интересные новости о Google Forms.
2013. Совместное редактирование в Google Forms
2008. В Google Docs появились онлайн формы
Новый инструмент в составе онлайнового офисного пакета Google Docs — Google Forms — позволяет создавать онлайн формы или опросы. В формах можно добавлять поля в форматах: текст, текст в виде абзаца (много текста), множественный выбор, флажки, выбор из списка, масштаб (удобно для выставления оценки например).
Гугл форма создать анкету
Результаты ответов сохраняются все в таблицу Google Spreadsheets и представляются в табличном виде. Созданную форму можно отправить по почте и/или опубликовать в интернете и/или вставить на свою страницу (тег iframe). Например, при помощи Google Форм вы можете не только быстро провести опрос, но и составить список гостей, собрать адреса электронной почты для новостной рассылки и даже провести викторину.
Пошаговое руководство как изменить стиль формы гугл.

Для начала определим что нам нужно:
- • Учетная запись Google
- • Доступ к коду вашего сайта
- • 20 минут полной концентрации
Предположим все это у нас есть в наличии и приступим к делу —
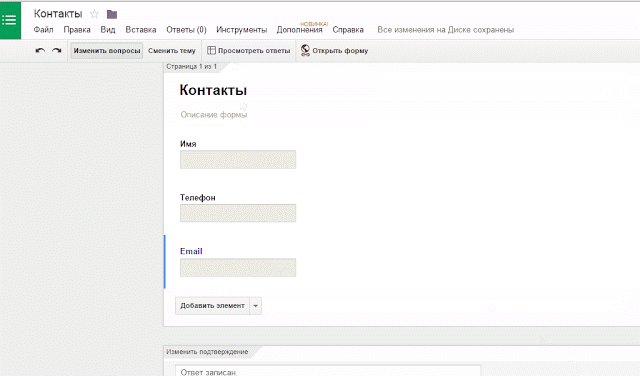
Создаем Google Форму
Идем в Google Диск и создаем нашу форму.ссылка — как сделать Google forms

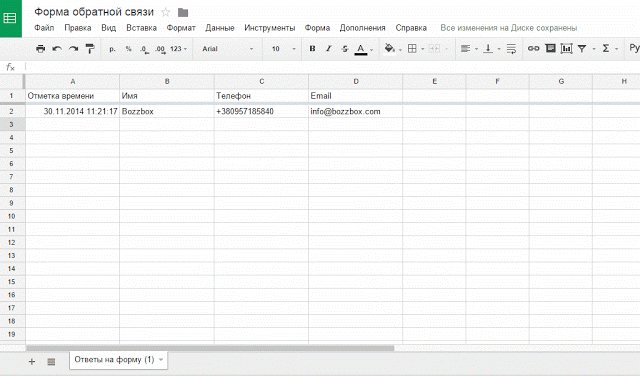
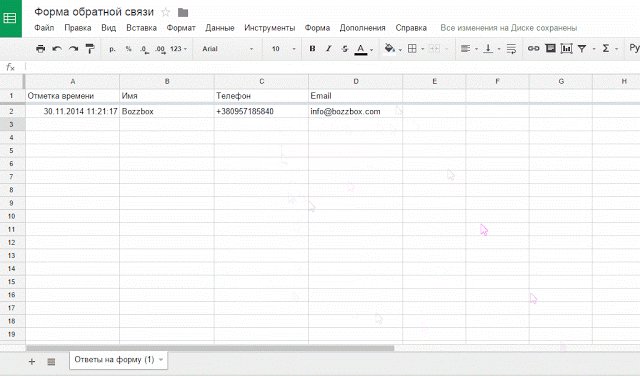
Для данного примера мы взяли простую форму обратной связи с такими полями:
- • Имя (текстовое поле)
- • Телефон (текстовое поле)
- • Email (текстовое поле)
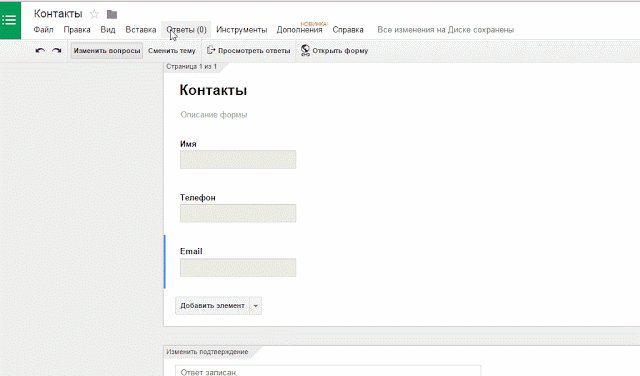
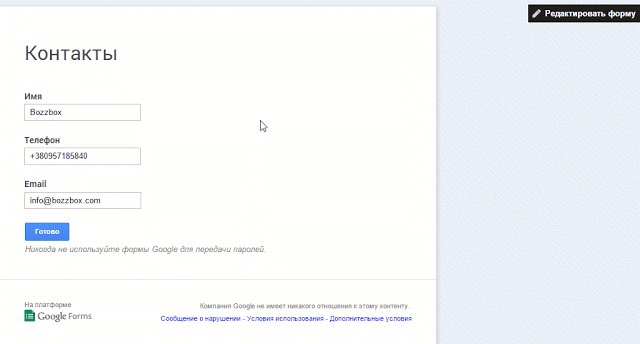
Стилизовать форму (менять шрифты, цвета и добавлять картинки) пока не будем. Нас интересует только сама структура. По итогу форма должна выглядеть так:


Открываем форму и убеждаемся, что она рабочая. Для этого заполним тестовыми данными и нажмем Готово:

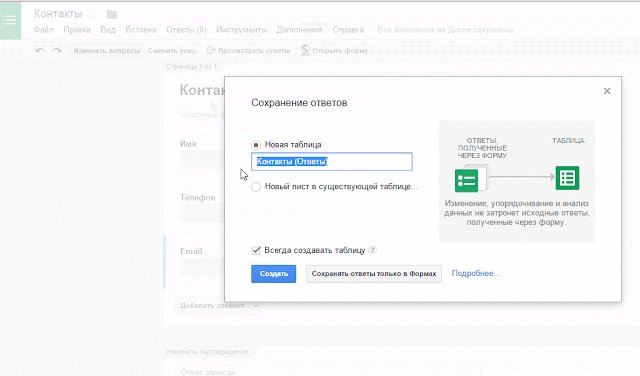
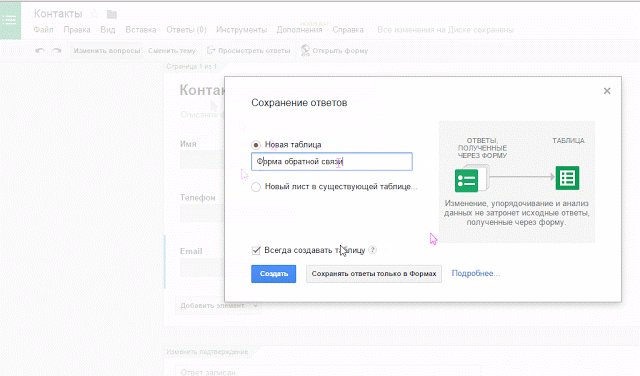
После создания формы — нам надо убедиться, что она корректно привязана к таблице (или привязать заново). Таким образом мы удостоверимся, что все данные, которые будут вноситься в форму никуда не денутся, а будут попадать прямиком в таблицу. Для этого возвращаемся в редактор формы и из меню выбираем Ответы — Сохранять ответы:

Можем приступать к следующему шагу.
Копируем код формы
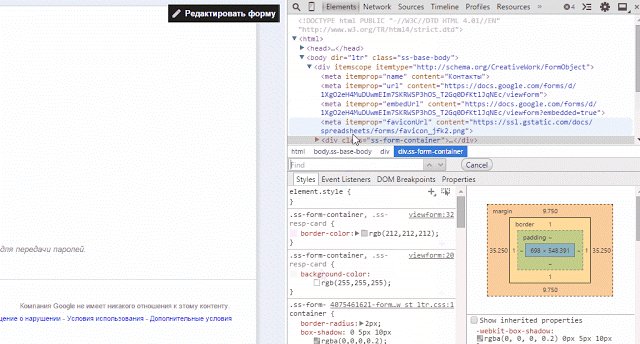
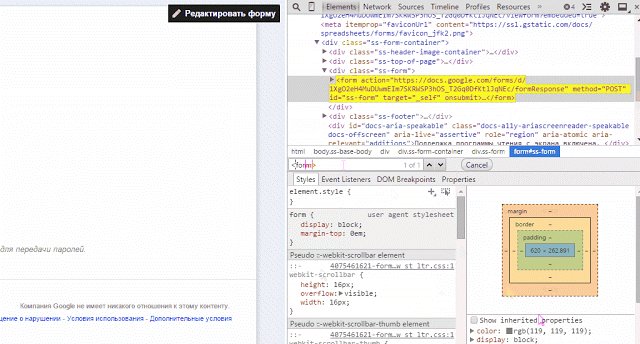
Итак — в редакторе форм нажимаем на кнопку «ОТКРЫТЬ ФОРМУ». В любом месте на странице с открывшейся формой нажимаем правой кнопкой мыши и выбираем:
- Google Chrome — Проверить элемент
- Mozilla Firefox — Исходный код страницы
Вашему взору откроется весь код формы.
Выдыхаем.
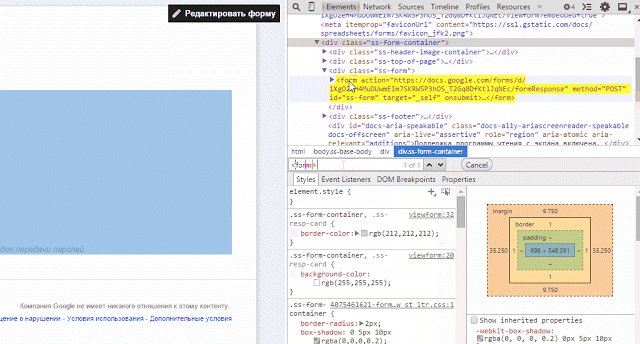
Копируем весь код, который находится между тегами <form> и </form>. Самый простой способ это сделать — это, открыв исходный код страницы, нажать комбинацию клавиш Ctrl+F и введя в поле поиска необходимый тег. После этого — правой кнопкой по выделенному коду и Копировать.

Поздравляем — вы уже можете вставлять этот код на сайт и применять к нему свой CSS в отдельном файле.
Если мы на этом останавливаемся — то дизайн полностью можно менять используя классы, которые буду указаны в скопированной части формы, которую вы поставили на ваш сайт.
При этом орма отправки отправляет данные человека на сервер google, где форма обрабатывается.
Но можно сделать так, что от гугла останется только дизайн. Страница подтверждения отправки формы по-прежнему ссылается на стандартную от Google. Что-бы изменить страницу подтверждения — нам необходимо изменить следующий код:
<form action=»ВАША-ССЫЛКА-НА-ФОРМУ» method=»POST»>
Заменив его на:
<script type=»text/javascript»>var submitted=false;</script> <iframe name=»hidden_iframe» id=»hidden_iframe» style=»display:none;» onload=»if(submitted) {window.location=’http://АДРЕС-ВАШЕЙ-СТРАНИЦЫ-ПОДТВЕРЖДЕНИЯ‘;}»></iframe> <form action=»ВАША-ССЫЛКА-НА-ФОРМУ» method=»post» target=»hidden_iframe» onsubmit=»submitted=true;»>
Все готово!
Оповещения об изменениях в таблице Google forms
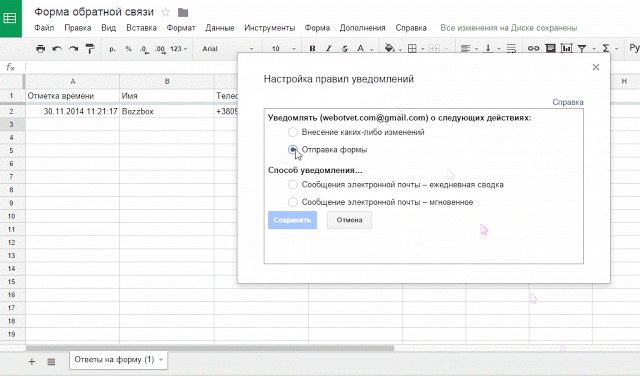
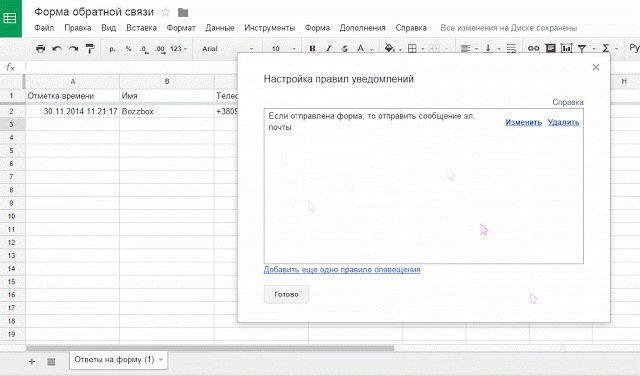
Для настройки оповещений — открываем таблицу, куда заносятся данные из формы (мы настраивали ее в самом начале пути). В меню таблицы переходим по пути Инструменты — Уведомления. В открывшемся диалоговом окне выбираем следующие пункты:
- Уведомлять (ВАШ-АДРЕС-ЭЛЕКТРОННОЙ-ПОЧТЫ) о следующих действиях: выбираем Отправка формы
- Способ уведомления… выбираем Сообщение электронной почты — мгновенное

Таким образом каждый раз, как кто-то заполнит и отправит форму — вы получите уведомление о том, что таблица изменена. Удобно? Безусловно!
Автор статьи — blog.bozzbox.com

Updating and Customizing the Contact Form
The beauty of this approach is that once it’s embedded on your site, you can redesign the form however you like without ever having to touch your web page again.
For example, to change the color scheme of the existing form, just go into the Google Form editor and click on the color palette icon in the upper right corner.
Since my site has a darker black-based theme, a gray contact form theme should blend nicely.
The moment you save the new Google Form in the editor, it updates the form on the website, as you can see here.
Now that the design and embed is complete, it’s time to test whether the contact form actually works as desired!