Лучшие приложения для анимации текста в видео на телефоне
Содержание:
- Онлайн
- Создание анимации в XML-файле
- Ускоряем смартфон на Android: отключаем ненужную анимацию
- Сделайте гифку с помощью Photoshop
- 10 лучших анимированных фото приложений на Android
- Как войти в настройки и поменять их
- Как снять видео с экрана и сделать гифку прямо на iPhone или iPad
- Как получить гифку (GIF) из любого видео на iPhone или iPad при помощи Workflow
- Анимация преобразований
- Как отключение анимации влияет на быстродействие системы?
- Элемент
- Как сделать гифку онлайн
- Как сделать гифку — 10 лучших бесплатных инструментов
- АНИМАЦИЯ НА АНДРОИД
- Новости
- Создать GIF анимацию онлайн: инструкция.
- Сделайте гифку онлайн
- Важные моменты: подводим итоги
Онлайн
Способ хорош тем, что не нужно скачивать и/или устанавливать дополнительные программы.
Существует множество сервисов для создания Gif-анимации. На себе попробовал три из них и из этих трех мне понравился http://gifovina.ru/
Переходим на сайт сервиса и с помощью кнопки Добавить кадры загружаете изображения.
Если вы добавили сразу несколько изображений, то возможно они выстроились в неправильном порядке. Что бы это поправить наводите мышку на изображение которое вы хотите переместить. В верхнем левом углу изображения появляется значок, взяв мышкой за который можно поместить рисунок в другое место очереди
Так же в правом верхнем углу изображения появляется крестик позволяющий удалить картинку.
Под каждой картинкой есть поле с цифрой. Это длительность кадра в секундах. По умолчанию это 1 секунда. Длительность можно менять кликнув на это поле и с помощью ползунка установить требуемое время или с помощью клавиатуры задать необходимую длительность.
Можно настроить эффекты перехода между кадрами. Для этого нажимаем на значок перечеркнутого круга между изображениями и в открывшемся меню выбираем необходимый эффект.
После выбора эффекта будет доступна длительность этого эффекта которую так же можно настроить.
По центру вы можете отредактировать выделенный кадр. Возможности редактирования заключаются в добавлении различных фигур на изображения. Внутри этих фигур можно задать надпись. На выбор доступно два шрифта. Последний можно выбрать любого размера, сделать его жирным и/или курсивом.
Можно задать цвета фона, текста и границ фигуры.
Справа в окошке редактирования анимации доступны следующие возможности.
Размер. Есть возможность задать размер анимации. Из выпадающего списка выбираете нужный или выбираете Настроить… и во всплывающем окошке задаете необходимый размер.
Чем больше размер анимации, тем больше вес GIF файла.
Режим подгонки. Если вам необходимо что бы кадры вписывались в заданный вами размер (изображение уменьшится до заданного размера анимации), то задаете Вписывать.
Если же вам необходимо обрезать кадр по размеру анимации, то ставите соответствующую настройку.
Длительность кадров задает длительность для всех изображений сразу.
Эффект. позволяет задать одинаковый эффект появления для всех кадров. После выбора будет доступен выбор задержки так же сразу для всех кадров.
Когда вы настроили свою GIF-анимацию нажимаете внизу кнопку Готово. Появляется окошко с результатом. Нажимаете кнопку Скачать и сохраняете GIF анимацию.
Просмотреть сохраненный gif файл удобно в любом браузере. Для этого на файле нажимаете правой кнопкой и выбираете Открыть с помощью. Из развернувшегося списка выбираете любой браузер (например Internet Explorer).
GIF анимация создана.
Создание анимации в XML-файле
XML-файл анимации размещают в каталоге res/anim/ вашего проекта. Файл должен иметь единственный корневой элемент: это будет любой из элементов , , , или элемент , который является контейнером для этих четырех компонентов (и может включать в себя другой контейнер ).
По умолчанию все элементы применяются одновременно. Чтобы запускать элементы последовательно, необходимо определить атрибут startOffset и указать значение в миллисекундах, например:
Атрибуты анимации
- duration — продолжительность эффекта в миллисекундах
- startOffset — начальное время смещения для этого эффекта, в миллисекундах
- fillBefore — когда установлен в true, то преобразование анимации применяется перед началом анимации
- fillAfter — когда установлен в true, то преобразование применяется после конца анимации
- repeatCount — определяет число повторений анимации, можно использовать значение infinity (бесконечность)
- repeatMode — определяет поведение анимации при ее окончании. Возможные варианты: restart (перезапустить без изменений) или reverse (изменить анимацию в обратном направлении)
- zAdjustment — определяет режим упорядочения оси Z, чтобы использовать при выполнении анимации (нормаль, вершина или основание)
- interpolator — определяет постоянную скорости, которая описывает динамику визуальной деятельности в зависимости от времени или, говоря простым языком, определяет скорость изменения анимации. Можно использовать любой из элементов подкласса интерполятора, определенных в R.styleable, например: android:interpolator=»@android:anim/decelerate_interpolator»
Ускоряем смартфон на Android: отключаем ненужную анимацию
Результатом я оказался удивлен. Скорость работы смартфона повысилась в несколько раз.
Замечали же, что при нажатии на иконку, при открытии какого-либо окошка современный Android старается сделать это красиво путем анимации.
Анимация это конечно хорошо, если ваше устройство ближе к флагманом, но на недорогом телефоне она попросту не нужна.
Итак. Отключаем анимацию и наслаждаемся высокой скоростью работы:
1. Для начала нам нужно получить доступ в режим разработчика. Для этого, нужно зайти в «Настройки» → «О телефоне (или планшете)» → и 7 раз нажать на «Версию сборки» или «Версия MIUI».
2. Далее идем в «Настройки» → «Расширенные настройки», проматываем в самый конец и заходим в «Для разработчиков».
3. Листаем настройки и находим: «Анимация окон (может содержать слово «масштаб»», «Анимация переходов» и «Длительность анимации».
И везде выбираем «Без анимации». Листаем вверх и отжимаем галочку «Для разработчиков» чтобы выйти из этого режима.
И наслаждаемся высокой скоростью работы.
Казалось бы мелочь, но устройство тратит огромные ресурсы процессора и оперативной памяти на прорисовку вот такой вот красоты.
P.S. Настройки на различных устройствах могут иметь другие названия — всех вариантов, увы не перечислишь.
Нажмите большой палец вверх, чтобы люди об этом узнали и ускорили свои устройства. Подписывайтесь на мой скромный канал. Пишите комментарии!
Источник
Сделайте гифку с помощью Photoshop

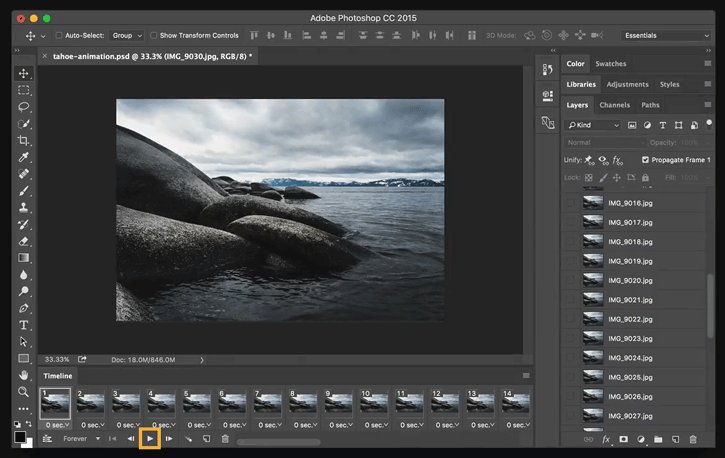
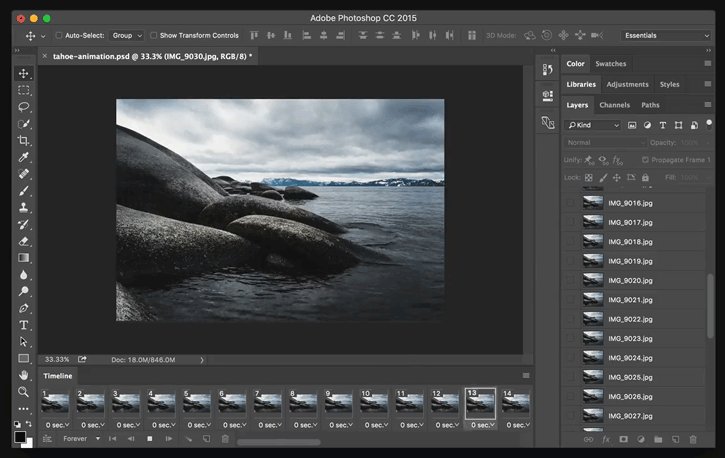
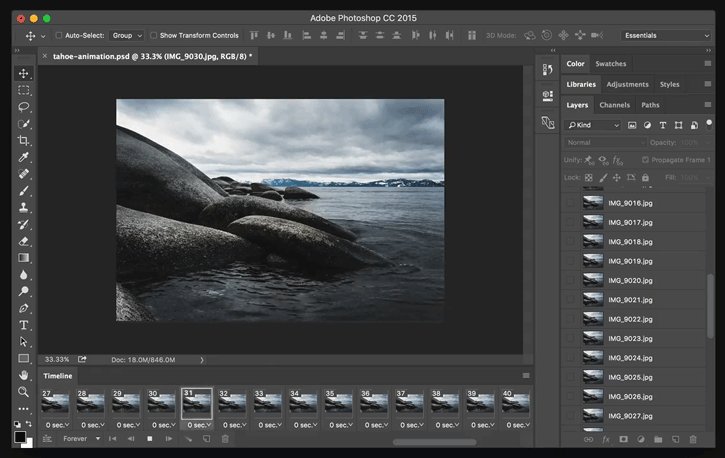
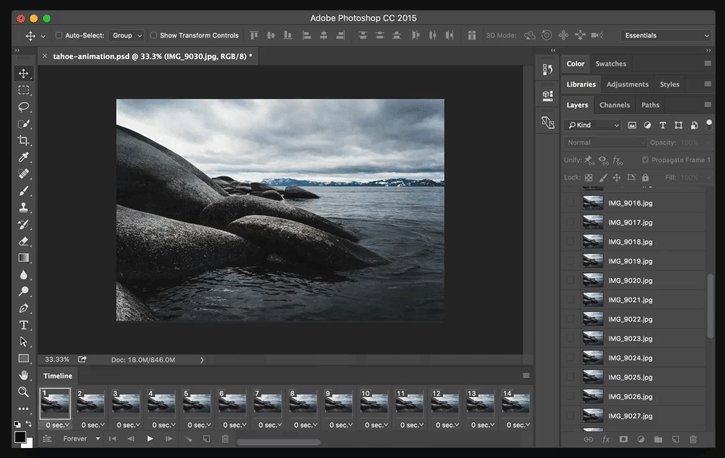
Те, кто решил серьёзно отнестись к созданию гифок, могут использовать Photoshop. Эта программа профессионального уровня не бесплатная и не дешевая, но она даст больше свободы в реализации своих идей.
- Откройте Photoshop на компьютере.
- Выберите Файл.
- Выберите Импортировать и выберите Кадры видео в слои.
- Выберите видео и нажмите Открыть.
- Если хотите, чтобы все видео стало гичкой, не изменяйте параметр От начала до конца.
- Чтобы обрезать видео, выберите параметр Только выбранный диапазон и используйте ползунки, чтобы указать начало и конец. Вы также можете ограничить количество кадров.
- Теперь вы можете редактировать слои так же, как другие изображения в Photoshop. Корректировать цвета, экспозицию, контрастность и блики — это только некоторые из доступных вариантов.
- Когда всё будет готово к экспорту, выберите Файл, выберите Экспортировать и выберите Сохранить для Web (старая версия).
- Здесь вы можете поэкспериментировать с настройками или просто нажать Сохранить.
Вот три способа сделать гифку из видео. Вы можете использовать модные программы, простые мобильные приложения или онлайн-сайт. Независимо от вашего выбора, убедитесь, что собственная гифка это прикольно. В конченом счете, это интересно и полезно.
Рекомендую также узнать какие лучшие видеоредакторы для Android, а также как скрыть файлы и папки на Android.
10 лучших анимированных фото приложений на Android
Стоит отметить, что существуют сотни приложений для анимации изображений, доступных на Google Play Store, Но только несколько работ. Итак, в эту статью мы включили тестируемые вручную приложения. Эти приложения работают и очень популярны на Google Play Store, Итак, давайте рассмотрим список лучших приложений для анимации изображений на Android в 2020 году.
1. Pixaloop
Ну, Pixaloop является одним из лучших и самых популярных приложений для редактирования фотографий Android, доступных на Google Play Store, Угадай, что? С Pixaloop вы можете быстро перемещать неподвижные изображения и конвертировать их во что-то короткое и интересное. Что еще интереснее, Pixaloop также позволяет пользователям замораживать несколько частей фотографий, применять фильтры и т. Д.
2. ImgPlay
Что ж, если вы ищете способы создания GIF-файлов с фотографиями и видео, то ImgPlay может быть вашим лучшим выбором. Угадай, что? Пользовательский интерфейс ImgPlay намного чище, чем Pixaloop, и не обладает бесполезными функциями. Однако единственным недостатком ImgPlay является то, что он добавляет водяной знак к вашим фотографиям, который можно удалить, только если вы купите премиум-версию. Приложение доступно для Android и iOS и является одним из лучших приложений для Android для движущихся изображений.
3. Movpick
Movepic – еще одно лучшее приложение для анимации изображений в списке, которое очень похоже на приложение Pixaloop, включенное в эту статью. Что интересно в Movepic, так это то, что он позволяет пользователям применять фильтры даже после создания анимированной версии фотографий или видео. Единственным недостатком приложения является то, что оно добавляет водяной знак к отредактированному изображению. Однако водяной знак можно удалить, купив премиум-версию.
4. StoryZ Фото Движение
Что ж, если вы ищете способы создания визуальных магазинов из фотографий, StoryZ Photo Motion может быть вашим лучшим выбором. Угадай, что? StoryZ Photo Motion может заставить ваши фотографии двигаться и оживать. Приложение немного продвинуто, но предлагает много интересных и полезных функций. Чтобы оживить ваше изображение, используйте запрограммированные контуры для движения, наложения и цветовые фильтры.
5. Эпизод PixaMotion
PixaMotion Loop – это относительно новые, но популярные живые изображения, живые обои и движущийся создатель обоев, которые вы можете использовать на своем смартфоне Android. В отличие от всех других анимационных приложений, у PixaMotion Loop также есть видеомейкер, который можно использовать для создания потрясающих коротких видеороликов. Анимация в редакторе фотографий достаточно способна создавать потрясающие яркие изображения в движении.
6. Zoetropic
Ну, если вы ищете приложение для Android для создания великолепной анимированной графики, то Zoetropic может быть вашим лучшим выбором. В этом приложении вам нужно установить точки движения, установить или скрыть области, которые вы хотите сохранить, и настроить движения с помощью наложений и акустики.
7. VIMAGE
Это лучшее анимированное приложение для Android, которое вы можете использовать сейчас. Вы можете использовать это приложение для анимации вашей фотографии и добавления сотен эффектов анимации, пресетов, фильтров и наложений. Кроме того, VIMAGE также получила возможность добавлять собственные голоса к вашим творениям.
8. Lumiere
Lumyer – это видеоредактор, который позволяет добавлять эффекты к видео. Однако хорошо, что Люмьер работает и с фотографиями. Чтобы анимировать фотографии, просто сделайте снимок с камеры или из галереи, чтобы получить удивительные эффекты анимации. Мало того, но Lumyer также смог преобразовать вашу фотографию в анимированный GIF и видео.
Download Nulled WordPress Themes
Download Best WordPress Themes Free Download
Download Premium WordPress Themes Free
Download WordPress Themes Free
ZG93bmxvYWQgbHluZGEgY291cnNlIGZyZWU=
download lenevo firmware
Download Nulled WordPress Themes
Как войти в настройки и поменять их
Специальные кнопки позволяют изменить движение заставки при открытии или закрытии приложения. Они контролируются системой, для их ускорения или отключения надо получить доступ к Root-правам. Опции программирования доступны в меню «Настройки» в самом низу страницы.
- нажмите кнопку «Номер сборки» семь раз;
- появится сообщение о доступе к дополнительным опциям.
Перейдите к разделу программирования, там есть три пункта. Они расположены на вкладке «Рисование»:
- окно;
- масштаб;
- скорость перехода.
По умолчанию возле каждого из них стоит 1,0. Сокращая цифру, например, до 0,5, вы ускорите ее. Если нужно замедлить, увеличьте ее. Чтобы полностью отключить, на всех пунктах установите 0.
Если вы никогда не настраивали самостоятельно смартфон, обратитесь в сервисный центр.
При настройке телефона можно изменить предустановленные системно значения и установить максимально удобные под себя. Однако будьте внимательными при изменении установленных производителем параметров, чтобы они не стали причиной сбоя в работе смартфона или планшета на Android.
Источник
Как снять видео с экрана и сделать гифку прямо на iPhone или iPad
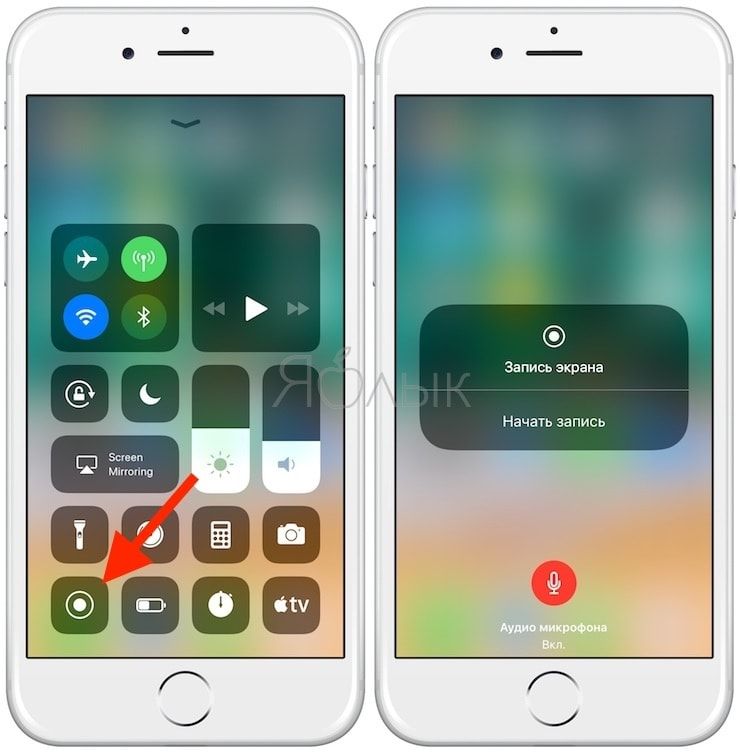
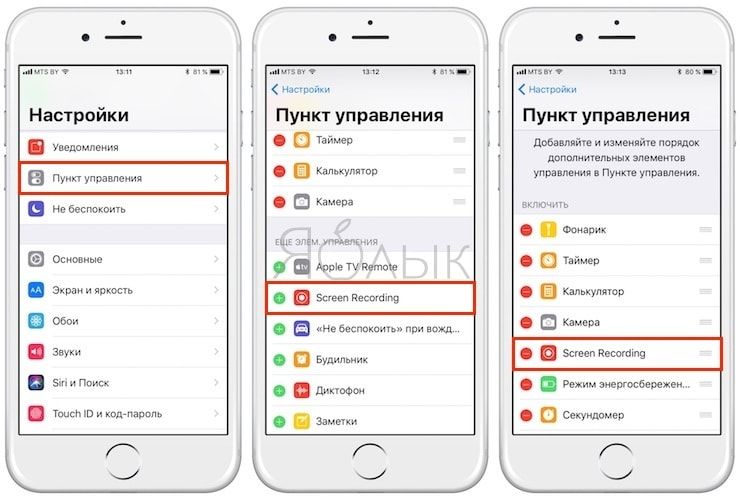
Настройка элемента «Запись экрана» в Пункте управления
Проверьте, размещен ли в Пункте управления элемент «Запись экрана«.

В случае, если его там нет, откройте Настройки, перейдите в раздел Пункт управления -> Настроить элементы управления и нажмите кнопку «+» зеленого цвета напротив элемента Screen Recording. Это действие добавит кнопку записи экрана в Пункт управления.

Запись видео с дисплея iPhone или iPad
Здесь все чрезвычайно просто. Сначала переходим к Пункту управления и там кликаем по кнопке видеозахвата экрана. О том, что запись началась, просигнализирует смена цвета статус-бара со стандартного на синий.

Когда необходимо будет завершить процесс видеофиксации дисплея, надо будет просто нажать на расположенную сверху экрана синюю полосу. Видео будет сохранено в приложение Фото.

Как получить гифку (GIF) из любого видео на iPhone или iPad при помощи Workflow
1. Скачайте из App Store бесплатное приложение Workflow.
2. Запустите приложение Workflow и нажмите кнопку «+» в правом верхнем углу.
3. Перейдите во вкладку «Gallery» и нажмите на иконку поиска.
4. Введите поисковый запрос «gif» и выберите результат «Convert Video To GIF»
5. Нажмите кнопку «Get Workflow«, а затем «Open«.
6. Разрешите доступ Workflow к видео, хранящимся в приложении Фото нажатием кнопки «Grant Acces» и «Разрешить«.
7. Перед вами появится цепочка автоматических действий по созданию GIF-файла из видео. Каждый из параметров при желании можно удалить.
- Параметр «Get Latest Videos» указывает на количество видео, которые доступны для конвертации.
- Парметр «Choose from list» указывает количество видео необходимого для создания GIF-файла (по умолчанию — 1).
- Параметр «Trim Media» позволяет вручную обрезать видео.
- Параметр «Make GIF» позволяет настроить GIF-анимацию (длительность кадра, зацикливание, размер изображения).
- Параметр «Quick Look» позволяет просмотреть получившуюся гифку.
8. Нажмите на кнопку Play для начала процесса создания GIF-файла. Это запустит цепочку действий по порядку: выберите видео,
обрежьте видео,
9. Нажмите кнопку Done после завершения процесса. Воспользуйтесь кнопкой «Поделиться» для расшаривания получившейся гифки.
Как видите, все предельно просто. Если возникнет необходимость регулярно преобразовывать видео в GIF-изображения, то можно для удобства отправить на рабочий стол иконку соответствующей задачи утилиты Workflow. Также в приложении имеется виджет для окна «Сегодня». А владельцы iPhone 6s и iPhone 7 смогут запускать процесс с помощью 3D Touch.
Анимация преобразований
Анимация может выполняться в виде ряда простых преобразований — изменение позиции, размера, угла вращения и уровня прозрачности на поверхности объекта View. Например, у компонента TextView можно перемещать, вращать, уменьшать или увеличивать текст. Если TextView имеет фоновое изображение, оно будет преобразовано наряду с текстом. Пакет android.view.animation содержит необходимые классы для анимации с промежуточными кадрами.
Основные классы анимации и их соответствия в XML:
Команды анимации определяют преобразования, которые необходимо произвести над объектом. Преобразования могут быть последовательными или одновременными. Каждое преобразование принимает набор параметров, определённых для этого преобразования (начальный размер, конечный размер при изменении размера, стартовый угол и конечный угол при вращении объекта и т. д.), а также набор общих параметров (например, начального времени и продолжительности). Если требуется сделать несколько преобразований одновременно, им задают одинаковое начальное время. Если требуется сделать последовательные преобразования, задается их время старта плюс продолжительность предыдущего преобразования.
Последовательность команд анимации определяется в XML-файле (предпочтительно) или в программном коде.
Как отключение анимации влияет на быстродействие системы?
Анимация на операционной системе Android позволяет плавно отображать переход между окнами программ. С включенной анимацией переход из одного раздела в другой выглядит более плавно — благодаря этому создаются красивые визуальные эффекты.
Нужно понимать, что анимация потребляет системные ресурсы смартфона (особенно заметно на бюджетных телефонах). В частности, основная нагрузка приходится на процессор мобильного устройства. Чтобы немного его разгрузить, можно попробовать отключить анимацию интерфейса. Так ЦП не будет тратить ресурсы и время на прорисовку эффектов при переходе из одного раздела в другой, а также при сворачивании окон приложений.
Если отключить эффекты анимации, увеличится скорость отклика системы. Также, в некоторых случаях, приложения будут открываться быстрее за счет уменьшения задержки.
Элемент
Элемент создаёт вертикальную или горизонтальную анимацию движения. Представляет класс TranslateAnimation и поддерживает следующие атрибуты:
- fromXDelta — начальное положение по X
- toXDelta — конечное положение по X
- fromYDelta — начальное положение по Y
- toYDelta — конечное положение по Y
Атрибуты должны быть в любом из следующих трёх форматов:
- Абсолютное значение
- Значения в процентах от -100% до 100%
- Значения в процентах от -100%p до 100%p, где p указывает процент относительно его родителя.
Слайд-шоу
Например, для эффекта слайд-шоу, когда один элемент выталкивает полностью другой элемент, реализуется двумя анимациями справо-налево или слева-направо.
Как сделать гифку онлайн
В этом разделе — четыре сервиса, которые помогут удобно и быстро сделать гифку в онлайне.
Создать гифку на Makeagif
Makeagif — «универсальный гиф-солдат». Может создавать гифку из видео на YouTube, Facebook, с вебкамеры, из загруженных картинок и видео. Крутой инструмент, когда надо сделать быстро и с небольшой обработкой: можно отрегулировать длину, добавить текст, смайлики и простые эффекты.
Чтобы сделать гифку из видео на Youtube, достаточно указать ссылку на него, обработка начнется сразу же:
Как сделать гифку из видео на Youtube в сервисе Makeagif
- только низкое и среднее качество гиф;
- логотип сервиса на готовых гифках;
- ограничение по длине до 20 секунд.
Создать гифку на Giphy
Попробуйте сделать гифку онлайн с помощью бесплатного редактора на Giphy. Тут тоже много опций: в качестве основы можно загрузить свои фото, гифки или видео, дать сервису ссылку на YouTube, Vimeo или в самом Giphy (здесь обширная библиотека гифок). Работать можно без регистрации, на гифке не будет водяного знака.
Покажу, как сделать гифку из видео. Загружаем файл, выбираем нужный кусочек и обрабатываем: накидываем текст, фильтры, стикеры, при желании что-то рисуем. Готовую гифку нужно загрузить на сайт, для этого вводим теги и при необходимости даем ссылку на исходную гифку.
Свое творение можно скачать: правым щелчком мыши и «Сохранить». Также можно взять ссылку на встраивание, для соцсетей, для HTML5 и так далее:
Как сделать гифку из видео в сервисе Giphy
Как сделать гифку на Gifpal
Gifpal — простой бесплатный онлайн-сервис для создания GIF-анимации из картинок.
Выберите размер будущей гифки, поочередно загрузите картинки-кадры, настройте их длину и последовательность, сохраните получившийся результат:
Как сделать гифку из картинок в сервисе Gifpal
Единственное ограничение сервиса — в правом нижнем углу будет маленькая надпись GIFPAL.
Как сделать гифку из видео на YouTube
Для тех, кто собирается делать гифки только из Youtube роликов, есть способ, где даже не нужно никуда переходить. На странице видео, из которого нужно сделать гифку, вводим в адресную строку слово gif перед youtube. Вот так: «www.gifyoutube.com/video…».
Жмем Enter и попадаем в редактор гифок на сайте Gifs.com. Тут настраиваем нашу гифку: добавляем текст, стикеры и эффекты. Эффектов в редакторе много: изменение цвета и яркости, размытие, добавление полей, отражение по горизонтали и вертикали.
Когда настроили, создаем гифку. Водяной знак снять нельзя — выскакивает поп-ап с Дрейком и предлагает купить для этого платную версию от 1,99 доллара в месяц. Выбираем, будет ли наша гифка публичной или приватной, и завершаем процесс. Финальный результат можно скачать в двух размерах: оригинальном и сжатом в десяток раз. Можно не скачивать, а скопировать ссылку для постинга в соцсети или встраивания на сайт:
Как сделать гифку из видео на Youtube
На Gifs.com можно также обрабатывать загруженные видео и видео из Vine и Instagram. Опции доступны с главной страницы: чтобы туда выйти, нажмите на значок с надписью GIFS.
Обратите внимание! SendPulse позволяет сделать гифку из видео на YouTube и сразу загрузить ее в письмо — читайте инструкцию в нашей базе знаний. Этот способ подходит, если ваше видео весит до 100 Мб
Как сделать гифку — 10 лучших бесплатных инструментов
Сначала перечислим лучшие программные продукты.
Первая программа для создания GIF в данном списке – это Wondershare Filmora. Она считается одной из лучших программ для создания видео и GIF-изображений. Она удобна в использовании и предоставляет много функций и более чем 100 визуальных эффектов. А также полный контроль над аудио и видео настройками.
- Проста в использовании;
- Позволяет создавать GIF из статических изображений;
- Позволяет создавать GIF из видео любого формата, например, AVI, MPEG, WAV, DAT, EVO, MKV, MP4, WMV и т.д.;
- Позволяет редактировать GIF с помощью таких команд, как обрезка, комбинирование, поворот, ускорение, замедление, коррекция цвета;
- Позволяет редактировать GIF с помощью замечательных эффектов, текста и субтитров.
Как делать гифки с помощью Photoscape
С помощью Photoscape можно сделать множество интересных эффектов в своих видео. Редактор GIF включает в себя такие инструменты и функции:
- Редактор;
- Просмотр;
- Анимированные GIF;
- Выбор цвета;
- Кадрирование;
- Фильтры.
Плюсы: проста в использовании.Минусы: немного медленная.
Как сделать гифку из фото с помощью Gifted Motion
Использует Java и может работать во всех операционных системах. Установка не требуется.
- Позволяет редактировать изображения;
- Поддерживает PNG, JPEG, BMP, GIF;
- Лицензия не требуется.
Плюсы: программа проста в использовании.Минусы: загрузка изображений большого размера занимает некоторое время.
Как сделать гиф из фото с помощью SSuite Gif Animator
Редактор GIF файлов совместимо со всеми редакциями Windows, включая 32 и 64-битные версии. Это одна из немногих программ, разработанных с использованием зеленых информационных технологий (Green Software) .
Создавайте фильмы, слайд-шоу, анимированные GIF и многое другое.
Плюсы: потребляет мало мощностей устройства, проста в использовании.Минусы: неполный контроль процесса редактирования.
АНИМАЦИЯ НА АНДРОИД
Для начала необходимо получить параметры разработчика в настройках. Это можно сделать так:
- перейдите в «Настройки»;
- пролистайте в самый низ и в разделе «Система» перейдите в меню «О телефоне»;
- там нажмите семь раз подряд на «Номер сборки».
Параметр «Для разработчиков» появится новой записью в меню после соответствующего уведомления.
КАК ОТКЛЮЧИТЬ АНИМАЦИЮ
Перейдите в него и прокрутите вниз до раздела «Рисование». В нем найдите три параметра:
- окно : масштаб;
- переход : масштаб;
- скорость анимации.
Присвойте им значения в соответствии с вашими предпочтениями. Если анимация необходима, то сделайте выбор от 0,5х до 10х. Чем больше значение установите, тем более гладко будут отображаться переходы.
Для того, чтобы заставить смартфон быстрее работать и меньше использовать ресурсы батареи, во всех трех параметрах установите значение «Отключить». Проверьте работу гаджета. Результат впечатляет?
Источник
Новости
Ранее на устройствах Android версии 4,2 и 4,4, для изменении анимации окон, приходилось устанавливать различные программы и перед этим получать root права. Прогресс не стоит на одном месте, смартфоны постоянно улучшаются и получают свои обновления. Эти самые обновления делают наше устройство лучше и не заставляют своего пользователя пренебрегать к сторонним и лишним действиям и программам.
Давайте приступим к настройке. По умолчанию в системе android, анимация окон и детальность переходов установлена на значение равное 1x. Её можно уменьшать и увеличивать уменьшение начинается от 0,5x а увеличение скорости до 10x. Так же есть возможность полного отключения “Без Анимации”Для того, чтобы настроить анимацию под себя, вы должны перейти в меню вашего устройства и найти настройки. В настройках устройства, пролистайте ниже до пункта “Для Разработчиков”. Перейдите в него, спуститесь ниже до раздела графика или рисования, вы там найдёте анимация окон и все, что связанное с анимацией.
Нажмите на один из пунктов и нажмите на любое нужное для вас значение и сделайте все тоже самое и с другими пунктами предоставленными вам в этом разделе. После этого перезагрузите своё устройство. Настройка закончена, можно вернуть все на свои места.
Хотел предупредить сразу, при тестировании на устройстве google nexus, я установил анимацию на значение равное 0,5 и мой смартфон начал быстро разряжаться, после этого я поставил его на зарядку от сети. Простояв на зарядке около 3 часов, процент заряда поднялся всего на 5%, я подумал что случился глюк, но поставив его на ночь и смог зарядить всего на 30% которых мне не хватило и 15 минут. Долго думал в чем же все таки дело, хотел сбросить настройки предварительно сделав резервную копию и сбросил все стало работать как прежде, но когда начал восстанавливать данные и нужные настройки, все началось по прежнему.
Я решил отключить все что я сделал с анимацией и все встало на свои места. Так что сделайте собственные выводы и решите для себя, стоит ли это делать или нет.
Источник
Создать GIF анимацию онлайн: инструкция.
Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
Шаг 1. Загрузите картинки. Можно просто перетащить картинки в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу. Обязательно дождитесь пока все каринки будут загружены.
Шаг 2. Задайте настройки анимации. В верхней панели вы можете видеть ползунки и другие параметры, с помощью которых вы можете настроить гиф анимацию. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
- Ширина. Задает ширину анимации. Можно изменять как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
- Высота. Задает высоту анимации. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
- Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
- Сбросить всё. Данная восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вы вносили с момента загрузки изобажений в конструктор.
- Позиционирование. Включает в себя три режима. По центру — выравнивает каждый кадр по центру. Не позиционировать — оставляет каждый кадр «как есть», т.е. позиция исходит из левого верхнего угла. Растянуть — растягивает каждый кадр на полную ширину и высоту анимации.
- Скорость. Задает скорость смены кадров. Проще говоря, задержку междку ними. Наименьшее значение означает наименьшкую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
- Изменения порядка кадров. Для того, чтобы изменить порядок кадров — просто поменяйте миниатюры местами (в нижней панели). Т.е. возьмите миниатюрку левой кнопкой мыши и перетащите на нужное место. Мы проиллюстрировали этот процесс:
Шаг 3. Скачайте готовую анимацию. Для этого нажмите на зеленую кнопку «Скачать GIF» или просто сохраните гифку через «Сохранить как…»
Сделайте гифку онлайн
Огромное количество автоматизированных онлайн сервисов могут создавать гифки. Среди них Ezgif , Gfycat и Giphy. В этой инструкции я буду использовать последний, которой уже давно считается непобедимым чемпионом GIF. Вероятно это из-за его огромной библиотеки, простотой использования и качеством. Сервис позволяет легко делиться своей гифкой с другими, что делает Giphy постоянно растущей машиной GIF.
Процесс создания такой же как и у других аналогичных онлайн сервисов для создания гифок. Но давайте распишем по шагам:
- С помощью любого браузера зайдите на сайт Giphy.com.
- Нажмите на Create в правом верхнем углу, чтобы зайти в GIF Maker .
- Вы увидите три варианта создания гифок — это из изображения и видео, которые нужно загрузить. Кроме этих двух, можно указать любую ссылку на онлайн-видео, например, Youtube или Vimeo. Видео должно быть менее 100 Мб или 15 сек.
- С помощью ползунков выберите время начала и продолжительность гифки.
- Нажмите Continue to Decorate. Теперь гифку можно украсить подписью, наклеек или применить фильтры.
- Выберите Continue to Upload, когда закончите.
- Добавьте теги и нажмите Upload to GIPHY.
У вас должно получиться, что-то типа этого:

Важные моменты: подводим итоги
Авторам приложений следует помнить прежде всего, что анимация должна быть функциональной. Другими словами, создавайте анимацию с определенной целью. Анимация в приложениях для развлечения – это здорово, но второстепенно. На самом деле анимация в дизайне UI используется, чтобы облегчить взаимодействие пользователя с интерфейсом приложения.
8 основных типов анимации в целом работают по этому принципу и отличаются своими достоинствами:
Визуальная обратная связь – создаёт ощущение физического воздействия на объект
Навигация – облегчает перемещение по приложению
Функция изменения – акцентирует внимание пользователя на происходящих изменениях (положение элементов, разворот подробной карточки и т.п.)
Мониторинг состояния приложения – отображает ход процессов в приложении
Структурирование информации – показывает иерархию элементов и связи между ними
Подсказка – визуально подсказывает, как использовать элементы приложения
Гид по приложению – учит, как ориентироваться в многообразии функций приложения со сложной структурой
Кастомная анимация – создает уникальный пользовательский опыт и помогает узнаваемости бренда