Как создать сайт. подробная инструкция
Содержание:
- Способ 1: Настройки
- Требуется ли знание языка HTML?
- Покупаем домен
- Почтовый клиент Gmail
- Монетизация и публикация
- iOS
- На каком смартфоне работать над сайтом
- Процесс создания аккаунта в смартфоне на Android
- Выбор движка сайта
- Мобильные приложения
- Разработка сайта через конструктор Wix.com
- Сделать собственный сайт с нуля или на конструкторе: что выбрать
- Как сделать корпус
- Номер телефона
- Как решить проблемы со связью
- Как создать свой сайт с нуля
- Выбор шаблона
Способ 1: Настройки
Правильно добавленная электронная почта на мобильном устройстве, вне зависимости от платформы, играет важную роль, предоставляя возможность быстрого доступа к учетным записям на некоторых сайтах или в приложениях, синхронизации и многому другому. Сама по себе процедура привязки с легкостью выполняется через системный раздел «Настройки», но при этом напрямую зависит от системы.
Android
Добавить почту на Андроид-смартфон можно с помощью настроек, но только при наличии на устройстве официального приложения сервиса, на сайте которого зарегистрирован ящик. Однако в качестве альтернативы, а также варианта, который будет нами рассмотрен, можно ограничиться возможностями почтового клиента Gmail.
Чтобы избежать проблем во время добавления почты без клиента нужного сервиса, обязательно предварительно посетите настройки учетной записи любым удобным способом и включите доступ по IMAP или POP3. В противном случае будут возникать ошибки на этапе подключения.
iOS
На устройствах под управлением iOS также можно добавлять почтовые ящики, относящиеся к различным сервисам, используя для этого раздел «Учетные записи» в стандартных «Настройках». Данная процедура по большей части сводится к указанию информации об аккаунте с последующим подтверждением и была нами достаточно детально описана в другой инструкции на сайте.
Подробнее: Добавление электронной почты на iPhone

Стоит помнить, что в зависимости от платформы только одна почта может быть основной, тогда как другие нужны лишь для быстрого переключения между аккаунтами или доступа к сообщениям в приложении того или иного сервиса.
Требуется ли знание языка HTML?
Первое, что многих отталкивает от принятия решения о создании собственного сайта – необходимость изучения языков программирования. В частности, в случае с созданием интернет ресурса, подразумевается код HTML. Это стандартный язык, используемый для разметки интернет страниц. Просматривая закодированную страницу через браузер, мы видим текст, изображения, мультимедийные объекты и т.д. Но изначально все закодировано в кодах, «понятных» компьютеру.
Знание этих кодов и умение с ними работать уже не является обязательным требованием, которое нужно выполнить на пути к созданию собственного сайта. Сегодня можно воспользоваться различными приложениями, которые помогут создать ресурс и даже наполнить его контентом. От пользователя нужно только поэтапно следовать инструкции, а программа сама будет создавать нужный код для сайта. На каждом этапе нужно будет внимательно читать пояснения, и вставлять в соответствующие места изображения, текст или другие элементы. И если у вас заранее подготовлен текст, фотографии и все остальное, на создание собственного сайта уйдет всего несколько минут.
Но если вам захочется иметь сайт с оригинальным дизайном, который будет состоять из значительного количества страниц, то некоторое понимание кодов HTML все-таки потребуется. Конечно, не нужно иметь уровень опытного программиста. Достаточно будет просто понимать эти коды, и уметь их поставить в нужные места страницы.

Покупаем домен
Домен — это имя и одновременно адрес сайта в интернете. Например, unisender.com.
Обычно в качестве домена выбирают название компании или бренда, свою фамилию (если это личный сайт) или слова, которые описывают сферу деятельности (окна.рф).
Выбирайте такое имя, которое легко запомнить и написать в строке браузера
Обратите внимание, какие варианты используют ваши конкуренты. Возможно, вам понравится их подход и вы решите использовать похожую логику
Имя сайта также включает доменную зону (домен верхнего уровня):
- национальную (.ru, .рф, .ua);
- международную (.com, .org, .net);
- тематическую (.fitness, .business, .style).
Удобнее всего использовать национальный домен (.ru для России, .ua для Украины), если вы предлагаете свои продукты жителям одной страны. Однако сайтов много и популярные слова почти наверняка заняты. При таком раскладе попробуйте выбрать одну из тематических зон (там конкуренция меньше) или проверьте другие варианты имени.
Еще можно попробовать выкупить домен у владельца. Например, если домен не используется. Бизнес мог закрыться, и в результате хороший домен остался не у дел и ждет, когда вы его купите.
Подобрать домен можно на сайте любой компании, которая занимается регистрацией доменов. Наиболее популярные и удобные сервисы:
- reg.ru;
- nic.ru.
На этих сайтах вы сможете не только проверить домен, но и получить рекомендации по подбору имени, а также найти контакты владельца домена, если он занят.
Почтовый клиент Gmail
Как настроить почту на айфоне и создать учетную запись
Одним из самых популярных сервисов для Android является Gmail.
К сведению! Без наличия в нём аккаунта владелец смартфона не сможет воспользоваться магазином приложений Google Play и другими сервисами от Google, поэтому программа Gmail установлена на всех андроид-устройствах по умолчанию.
Создать электронную почту можно как непосредственно в приложении, так и без его использования.
Как создать аккаунт Gmail через настройки телефона
Перед тем как завести электронную почту на смартфоне андроид, необходимо подключиться к Wi-Fi или активировать сотовую передачу данных.
Далее потребуется:
- Открыть главное меню и перейти в «Настройки».
- Зайти в раздел «Аккаунты» и нажать на «Добавить аккаунт».
- Перейти в пункт «Google» и кликнуть на строку создания нового аккаунта.
- Указать имя и фамилию. Достоверность информации сервисом не проверяется, поэтому указывать можно как настоящие данные, так и псевдоним.
- Ввести дату рождения и пол, последний при желании можно не сообщать. Если возраст пользователя меньше 18 лет, то на аккаунт будут наложены некоторые ограничения. Также иногда система может отказывать несовершеннолетнему человеку в регистрации, в таком случае всё же придётся создать учётную запись через ПК.
- Придумать и ввести логин — название ящика электронной почты. Затем указать и повторить пароль. Он должен состоять минимум из 8 символов и содержать только цифры и латинские буквы. Нажать на кнопку «Далее».
- Привязать номер телефона. При регистрации на него придёт SMS с кодом, который необходимо будет ввести в соответствующее поле.
- При желании привязать к аккаунту банковскую карту. С её помощью можно делать покупки в магазине приложений Google Play или оплачивать Premium-подписку на YouTube.
- Ознакомиться с политикой конфиденциальности и условиями использования сервиса, кликнуть на кнопку «Принимаю».
- Проверить правильность введённых данных и нажать «Далее».
- Войти в аккаунт, используя email и пароль, введённые при регистрации.
- Настроить различные дополнительные опции и установить параметры синхронизации сервисов. После этого электронная почта Gmail будет готова к работе.

Окно входа в Гугл аккаунт
Как зарегистрировать почту Gmail в приложениях от Google
Если смартфон новый, то можно зайти в одно из встроенных приложений от Гугл, например, YouTube, Gmail, Google Диск или PlayMarket. При первом использовании любого из них устройство на базе Android само предложит выполнить вход или создать аккаунт.
Обратите внимание! Дальнейшая последовательность действий в этом случае такая же, как и при регистрации через «Настройки»
Монетизация и публикация
Если приложение, которое автор только что смог благополучно и довольно быстро создать, должно приносить доход с просмотра рекламы, следует:
Перейти на вкладку Monetize и включить показ объявлений (поле слева), а также установить количество встроенных блоков (справа).

Пользователь, решивший оставаться в бесплатном режиме, не сможет полностью отключить рекламу, установить частоту её показа или избавиться от логотипа сайта-конструктора.
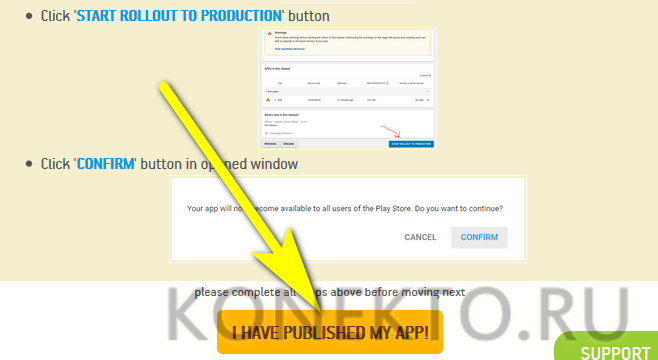
Пришло время публиковать мобильное приложение для Android! Для этого потребуется:
Переключиться на вкладку Publish.
Прочитать условия публикации в Google Play и, если не жалко 25 долларов на регистрацию в качестве разработчика, нажать на кнопку с тем же названием.

А по завершении — кликнуть по плашке I Have Published My App.

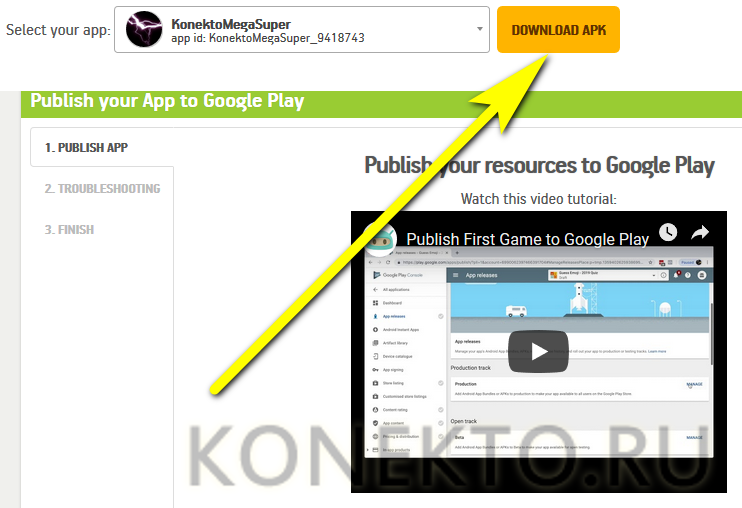
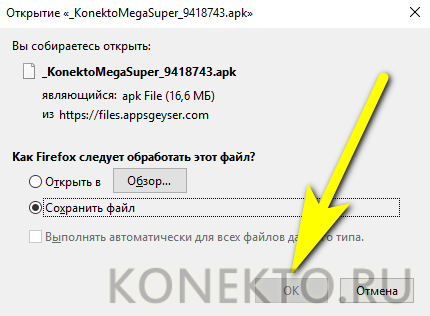
Щёлкнуть по расположенной в верхней панели кнопке Download APK.

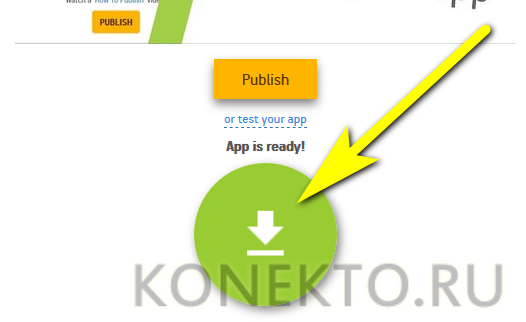
Во всплывающем окошке нажать на большую круглую кнопку «Скачать».

Указать место сохранения и загрузить исполняемый файл на жёсткий диск.

Отлично! Пользователь только что создал полноценную программу для Андроида — и прежде чем начать распространять её, не помешает потратить ещё несколько минут и проверить работоспособность приложения.
iOS
Способ №1: штатная программа iOS
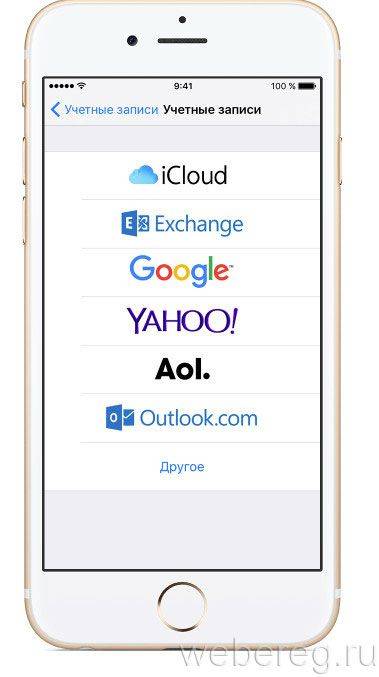
1. В устройстве тапните: Настройки → Почта → Новая учётная запись.
2. В перечне коснитесь названия необходимого сервиса.

Если не обнаружите в предложенном списке используемый вами сервис, нажмите самый последний пункт «Другой» для ручной настройки.
Автоматически (выбор поддерживаемого поставщика e-mail)
- Введите логин ящика и пароль.
- Нажмите «Далее».
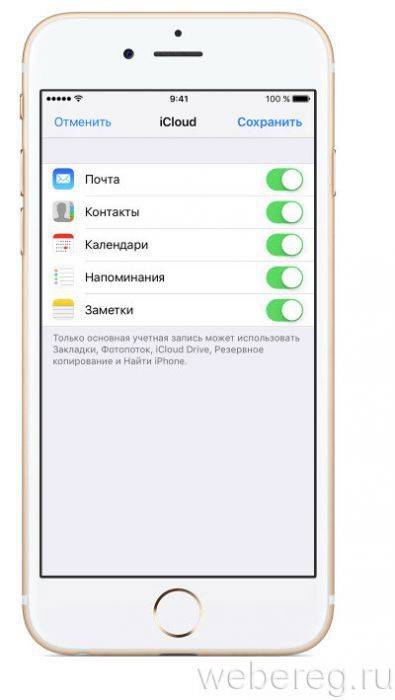
- После успешной проверки аккаунта штатное приложение Mail выполнит синхронизацию.
- Нажмите «Сохранить» и перейдите в профиль.

Вручную (если нет сервиса в списке)
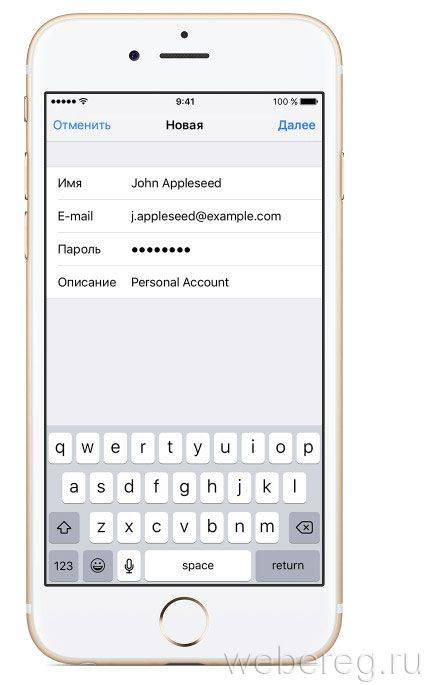
- Тапните «Добавить учётную запись… ».
- Введите личные данные: имя, логин и пароль, описание аккаунта (произвольная метка для удобства поиска, идентифицирования профиля в клиенте).
- Нажмите «Далее».

1. Выберите тип сервера почты: POP или IMAP.
Примечание.
Если вы затрудняетесь выбрать тип, проконсультируйтесь в техподдержке почтового сервиса.
2. Введите необходимые данные в строках «Сервер входящей почты» и «… исходящей…».
3. После успешной проверки указанных параметров вы сможете работать с почтой.
Способ №2: сторонние приложения
Также кроме кроссплатформенных клиентов, на AppStore есть решения, специально созданные для системы iOS. В их числе:
Spark

Оснащён функцией «Быстрый ответ», при помощи которой на письмо можно оперативно ответить ярким символом или выполнить набор текста под диктовку. Стабильно и надёжно работает с популярными облачными хранилищами (OneDrive, Box, OneNote, Dropbox).

Итак, сама процедура регистрации е-майла состоит из следующих этапов:
1. ввести личные данные
Здесь подразумевается ввод фамилии, имени. Возраста и пола. Так же, я бы настоятельно рекомендовал указывать свой контактный номер мобильного телефона. Это позволит Вам оперативно восстановить доступ, если злоумышленники каким нибудь способом уведут учетные данные.
2. придумать имя электронного ящика
Полный адрес электронного почтового ящика состоит из двух частей:
Всё что до знака собака — это имя ящика, которое придумываете Вы. Все что после — это название почтового сервиса, на котором зарегистрирован Ваш е-мейл.

Имя ящика должно быть уникальным в пределах одного почтового сервиса (читай сервера). Если то имя, что Вы придумали уже занято, то система предложит Вам иные доступные варианты.
3. придумать пароль
Этому пункту многие пользователи не уделяют должного внимания. А зря. Именно простой пароль является причиной взлома электронной почты в 90% случаев. Пароль для мейла должен быть произвольным набором символов не короче 8 (а лучше 10) знаков и состоять из цифр и букв латинского алфавита. При этом буквы лучше применять и строчные, и заглавные. Кстати, никогда не храните пароль к электронной почте в текстовых файлах на рабочем столе.
После того, как регистрация почтового ящика будет завершена, браузер вас автоматически в него перенаправит. Теперь Вы можете спокойно пользоваться созданным емайлом для личной или деловой переписки.
4. подтвердить свои данные
С десяток лет назад для того, чтобы создать себе емайл достаточно было всего лишь заполнить требуемые поля с именем и фамилией. Причём не обязательно свои, можно и придуманные. Сейчас постепенно всё меняется в сторону обязательной персонализации. На сегодняшний день, в большинстве случаев, уже требуется подтверждение с помощью SMS-кода, который придёт на указанный Вами телефон. С другой стороны — это удобный инструмент восстановления доступа к электронной почте, если случайно забыли пароль или его взломали. Если Вы законопослушный гражданин, то тут бояться нечего.
Давайте рассмотрим пошагово как сделать майл на примере трёх самых популярных в России почтовых сервисов.
На каком смартфоне работать над сайтом
Теперь, когда вы знаете, как создать сайт на телефоне, поговорим о том, какое устройство лучше всего справится с подобной задачей. Чтобы не возникло проблем при создании сайта, работе с хостингом и наполнении ресурса контентом, смартфон должен соответствовать нескольким важным критериям:
-
иметь мощный производительный процессор
-
обладать достаточным объемом оперативной и встроенной памяти
-
иметь стабильный доступ к сети интернет на высокой скорости.
Таким критериям выбора будут отвечать флагманские модели любого производителя. Но если вы хотите снизить свои расходы на приобретение смартфона, то нужно выбрать доступный, но при этом мощный и современный аппарат. И мы поможем этот выбор сделать.
Обратите внимание на модельный ряд молодого британского бренда Wileyfox. Эта компания появилась на рынке в конце 2015 года, и прилагает максимум усилий, чтобы прочно на нем закрепиться
Эти стремления помогают пользователю стать обладателем стильного и мощного смартфона с отличными техническими характеристиками даже при чрезвычайно ограниченном бюджете. Отметим, что все аппараты, на задней панели которых нанесено изображение мордочки симпатичной лисички (фирменный логотип Wileyfox), обладают несомненными преимуществами:
-
Наличие двух модулей для сим-карт
-
Поддержка сетей передачи данных 4G LTE
-
Отличные технические характеристики.
-
И самое главное – максимально доступная цена.
Среди новинок 2017 года в модельном ряду компании Wileyfox наиболее подходящим смартфоном для создания сайта можно смело назвать Swift 2 X.
Процесс создания аккаунта в смартфоне на Android
Для создания аккаунта на мобильном устройстве на базе Андроид, подойдет как само устройство, так и ПК. Зтобы зарегистрироваться с ПК, нужно войти на страницу Гугл, выбрать пункт Войти и начать создавать новую учетную запись. Для этого нужно указать такие данные:
- Логин и пароль;
- ФИО;
- День и год рождения;
- Половая принадлежность;
- Номер сотового телефона;
- Государство;
- Резервный e-mail.
Если вы решили регистрировать учетную запись напрямую с мобильного устройства, то после его включения следует войти в настройки, выбрав пункт Учетные записи, где активируете строчку с эмблемой Google. После этого вам поступит предложение о создании новой учетной записи или входе в существующую. Нам нужно создание новой, после выбора которой действуем аналогично процедуре на ПК.
После привязки гаджета к аккаунту Гугл, произойдет автоматическая привязка остальных сервисов и почтового ящика, если его имя совпадает с именем учетной записи. После настройки синхронизации информации, она будет храниться в облаке Google, включая контактный список и медиа файлы.
Выбор движка сайта
Движок сайта — это совокупность программных средств, обеспечивающих работоспособность и автоматическое обновление веб-страниц. Не используя CMS (Content Management System — система управления содержимым, «админка» и так далее), создать веб-ресурс бесплатно и своими руками можно — однако придётся писать код для каждой страницы с нуля, а при необходимости изменить содержание — переписывать его. Разумеется, это не лучший выход, и добиться высокого уровня продаж с вечно «опаздывающим» сайтом не получится — а значит, нужно выбрать один из доступных вариантов.
Движки можно условно разделить на четыре категории:
- бесплатные программируемые — WordPress, Drupal, Joomla, Kirby;
- платные программируемые — UMI, 1С-Битрикс;
- собственной разработки — в зависимости от способностей и фантазии автора;
- конструкторы — Wix, uKit, Nethouse.
Первые и вторые требуют от пользователя минимального знания HTML, CSS, а в идеале — и Java. Третьи разрабатываются в индивидуальном порядке, могут содержать любые переменные и команды и, не считая начальных сложностей, гораздо более функциональны, чем все перечисленные варианты. Четвёртые — это в прямом смысле визуальные конструкторы: пользователь выбирает шаблон, определяет размещение стандартных элементов и меняет надписи — но изменить исходный шаблон не может.
Новичку, не испытывающему большого желания разбираться в командах и разметке веб-страницы, подойдёт последний вариант. Работа с самым популярным конструктором — Wix — осуществляется в следующем порядке:
После регистрации (понадобится открыть почту Майл.ру или завести любой другой электронный ящик) пользователю предлагается выбрать способ создания сайта: автоматически или своими руками, используя готовый шаблон.

Выбрав второй вариант, будущий хозяин ресурса сможет определить любую пришедшуюся по душе «заготовку».

Ознакомившись с внешним видом страницы и убедившись, что ничего платить не придётся, посетитель может нажимать на кнопку «Редактировать».

Дождавшись загрузки новой страницы, создатель получает возможность изменить фон. Добавить меню и содержание, «прицепить» приложения, залить свою картинку и многое другое.

Сделанные правки можно сохранить или отменить, используя кнопки на верхней горизонтальной панели, а когда шаблон будет готов — просмотреть изменения в режиме реального времени.

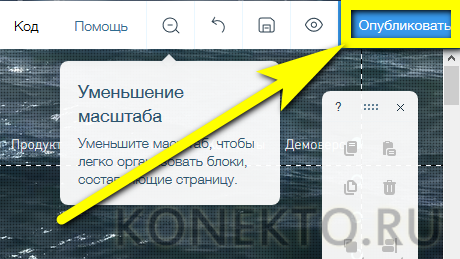
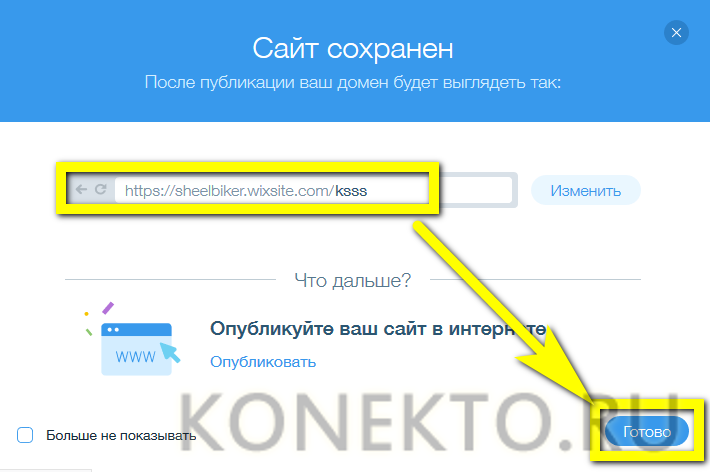
Когда все коррективы внесены, нужно нажать на кнопку «Опубликовать».

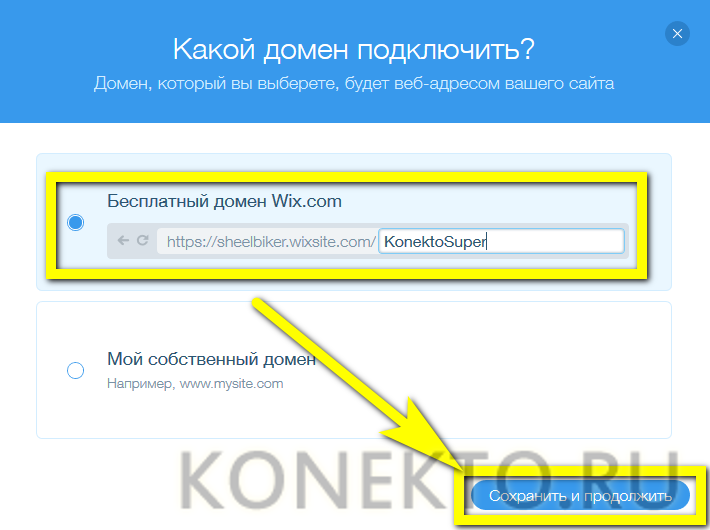
Теперь остаётся указать, на каком домене будет размещаться созданный бесплатно веб-ресурс, выбрать для него имя и сохранить изменения.

Последний шаг — публикация готового сайта в Интернете. Кнопка «Готово» даст пользователю возможность начать делиться с пользователями своими мыслями или приступить к заработку денег.

Мобильные приложения
У портала есть и мобильная версия в виде приложения. Оно доступно для Android и iOS. Ссылки для скачивания есть на сайте госуслуг.
Пролистайте вниз главную страницу портала. Найдите блок “Мобильные приложения”, а в нем строчку “Для граждан”. Кликните на нее.
Перед вами появятся кнопки “Google Play”, “App Store” и “App Gallery”. Кликните на ту, которая вам подходит.
Появится описание приложения, скрины страниц, отзывы и кнопка “Установить”. Нажмите на нее и приложение “Госуслуги” появится на вашем мобильном устройстве.
В приложении есть доступ к основным услугам. Как только вы его откроете – увидите все важные изменения и уведомления на главной странице в хронологическом порядке.
Войти в приложение можно как и на портал – с помощью логина и пароля. А можно по PIN-коду и отпечатку пальца.
Разработка сайта через конструктор Wix.com
Вводим в поиске «викс конструктор» и заходим в данный сервис, после чего кликаем начать сейчас.
Конструктор сайтов Wix https://ru.wix.com/

Конструктор сайт викс скрин с поиска
Мы попали на страницу регистрации. После её прохождения, сервис предлагает создать сайт. Так и поступим.

Скрин главный экран викс
На следующей странице Wix просит выбрать нас сферу деятельности сайта, выбираем и переходим на страницу выбора способа создания

Создаем сайт на викс
Выбираем «Автоматический», нажимая «создать сайт».

Выбираем создать сайт автоматически
Далее сервис проси нас выбрать сферу деятельности нашего магазина

Выбираем сферу деятельности
После этого мы попадаем на страницу, где конструктор рекомендует нам добавить больше функций, например: Ленту Инстаграм и Чат с посетителями. Нажимаем «Вперед»

Добавляем функционал к сайту на Wix
Далее Вы можете импортировать Ваш контент вставив ссылку на существующий сайт или место из гугл карт. После этого нажимаем «Вперед

Импортируем контент сайта
Мы почти завершили создание сайта, осталось выбрать дизайн:

Выбираем дизайн Wix
Ваш сайт готов. В редакторе вы так же можете изменить дизайн, добавлять блоки и всю необходимую информацию:

Редактор Wix
Сделать собственный сайт с нуля или на конструкторе: что выбрать
Своё мнение на счёт вариантов создания веб-ресурсов я уже выложил выше. Здесь хочу подытожить и предлагаю вам посмотреть сравнительную таблицу, чтобы вы окончательно могли выбрать для себя то, что наиболее подойдёт под ваши потребности и планы!
| Характеристики для сравнения | Конструктор | Полноценный движок | Код написанный вручную |
| Процесс создания | Легко | Легко | Сложно |
| Скорость реализации | За вечер можно сделать | За 2-3 вечера можно сделать полностью | Долго |
| Настройка исходного кода | Нет | Некоторые движки предоставляют такую возможность | Конечно, вы же создатель |
| Автоматическое продвижение в поисковике | Некоторые сами предлагают это за определенную копейку | Как вам будет удобно, так и делайте | Полная свобода |
| Дизайн и функционал | Нельзя редактировать заготовленные шаблоны | Можно менять многое в зависимости от движка | Можно делать, что угодно |
| Переход на другой хостинг | Нельзя | Можно | Можно |
Процесс создания сайта очень увлекательный и многогранный. Возможно, создав один веб-ресурс вы даже захотите этим заниматься постоянно. Или зацепитесь за что-то одно – написание кода или создание дизайна и будете развиваться в этом направлении. В любом случае эти знания помогут заработать деньги, не выходя из дома. А свой проект, если подходить с душой и энтузиазмом, не только принесет прибыль, но и добавит организованности в вашу жизнь.
Как сделать корпус
Главная цель корпуса – защитить хрупкие внутренние узлы, сохранив управляемость, понятность интерфейса и эстетичность.
При работе удобнее использовать материалы, из которых легко вырезать объекты нужных форм с подходящими выемками и разъемами. Например, дерево или пластик. Для красоты покройте основной защитный материал декоративными, например, кожей.
Также можно работать с металлом, алюминием, стеклотекстолитом 0,5 мм и тонким оргстеклом.
Отверстия по корпусу должны позволять всем узлам работать эффективно – не стоит закрывать устройство металлом со всех сторон, это заметно ухудшит приемо-передающие качества GSM-передатчика. Также озаботьтесь отверстиями под кнопки, микрофон, динамики в нужных местах.
Вы всегда можете делегировать работу, по конструированию корпуса для вашего творения сторонним организациям. С помощью высокоточного лазера, они ровно вырежут изделие по вашим меркам или измерят все сами.
Номер телефона
Чтобы при клике на номер телефона начинался звонок нужно сделать следующие шаги.
HTML-код сайта
Некликабельный номер телефона (просто текст) может выглядеть в коде по-разному, например, так:
или так:
Чтобы сделать обычный текст кликабельным нужно сделать из него гиперссылку и указать действие, которое будет совершено по клику (в нашем случае набор номера).
Для создания любых ссылок используется тег <a>…</a>. Между тегами располагается текст ссылки или картинка (например, иконка трубки). Атрибут href=“” указывает адрес ссылки или действие. Для набора номера используется параметр: tel:+7XXXXXXXXXX, где +7XXXXXXXXXX — нужный номер телефона.
Если доработать предыдущие примеры, то получится следующий код:
Теперь при нажатии на номер телефона будет совершаться набор указанного в ссылке номера. Именно тот, который указан в ссылке, а не в тексте, поэтому будьте внимательны! Проверяйте получившийся код в работе.
Зная, как устроен HTML-код вы легко сможете реализовать на любом движке или конструкторе.
В WordPress
Метод создания кликабельной ссылки на движке WordPress аналогичен пункту «HTML-код сайта» данной статьи. Главная задача в том, чтобы найти нужный фрагмент кода в админ-панели.
Шапка сайта
- Если телефон находится в шапке сайта, то заходим в административной панели: «Внешний вид» -> «Редактор».
-
Справа, в Файлах темы находим «header.php», нажимаем на него.
- В коде находим телефон. Для быстрого поиска кликнете левой кнопкой мыши на поле с кодом и нажмите комбинацию на клавиатуре: “Ctrl” + “F”. Затем введите несколько цифр телефона и нажмите “Enter”. Нужный фрагменты станут выделены желтым цветом.
- Теперь остается обернуть простой текст в гиперссылку. Как это сделать смотрите в предыдущем пункте статьи.В данному случае получается по итогу так:
- Нажимаем “Обновить файл” и изменения сохраняются. Проверяем работоспособность на сайте. Готово!
Записи/страница
- Если телефон находится в записи, то переходим в редактор записи/страницы.
- Переходим в редактор кода, нажав на вкладку “Текст”:
- Выделяем номер и нажимаем кнопку “link”. В поле “URL” добавляем гиперссылку для номера:
- Получается так:
- Нажимаем “Обновить” и страница сохраняется. Готово!
В Tilda
Zero-блок
Переходим к редактированию блока, нажав на кнопку “Редактировать блок” в конструкторе нужной страницы:
Выделяем телефон и нажимаем кнопку “Setting”:
В поле Link в настройках вводим ссылку: “tel:+ номер телефона с +7”
Сохраняем изменения в блоке и публикуем страницу.
Стандартный блок
Нажимаем “Контент”:
Находим нужный блок, выделяем телефон и нажимаем иконку “Ссылка”:
Выбираем пункт: “Вставить ссылку”:
В поле “URL” вводим “tel:+ номер телефона с +7” и нажимаем кнопку “Вставить”:
Сохраняем изменения в блоке и публикуем страницу.
Как решить проблемы со связью
Причин проблем со связью 6:
- некачественный припой;
- некачественные материалы узлов, в том числе разъема для SIM карты;
- отсутствие или неверное расположение SIM-карты в разъеме;
- неверно подобранные характеристики антенны;
- ошибки при программировании;
- отсутствие связь в районе использования.
При самостоятельной работе, часто связь не ловит из-за неверно подобранной антенны. Один и тот же модуль не сможет одинаково эффективно принимать сигналы на разных радиочастотах. Поэтому не стоит пытаться использовать UMTS-антенну, которая работает на 2110-2170 МГц для приема GSM на 890-960 МГц, если производитель не предусмотрел этого.
Как создать свой сайт с нуля
Теперь самое интересное.
- Регистрируем новую электронную почту. Как это сделать можно прочитать тут.
- Проверяем домен на занятость/историю через регистратор и веб архив.
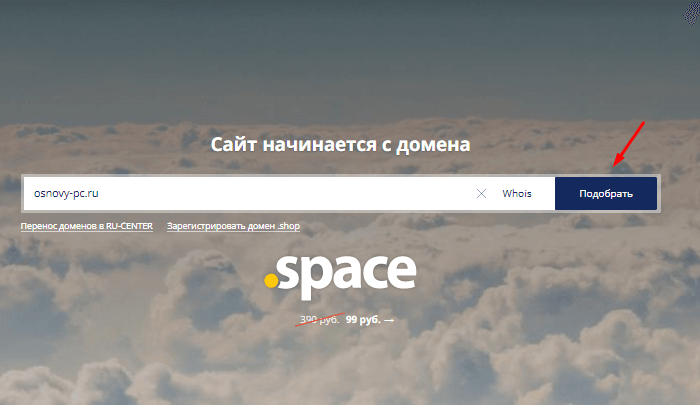
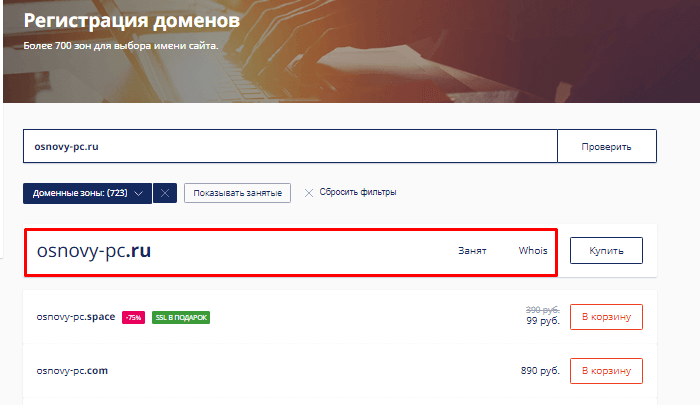
Прописываем по-английски название сайта и проверяем его на занятость.


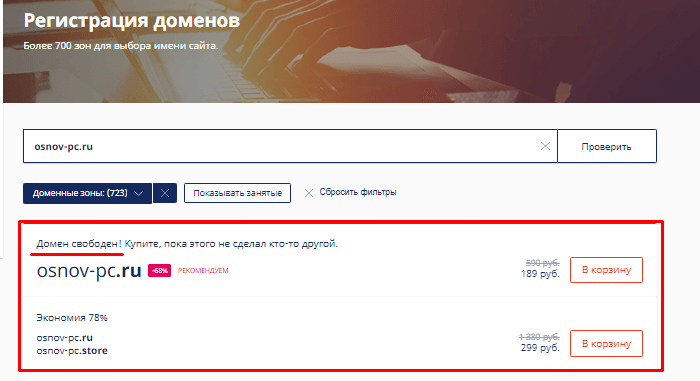
Я изменил название сайта, чтобы показать, как выглядит свободный домен или по-другому (адрес сайта). Домен выбирайте короткий, проще запомнить.


Вставляем свой домен. И нажимаем Энтер.

Такой картины не должно быть. Должна быть пустая история.
Вот так. 
Проверили? Ок. Двигаемся дальше. Следующим шагом будет регистрация хостинга и домена. По-другому сайта.
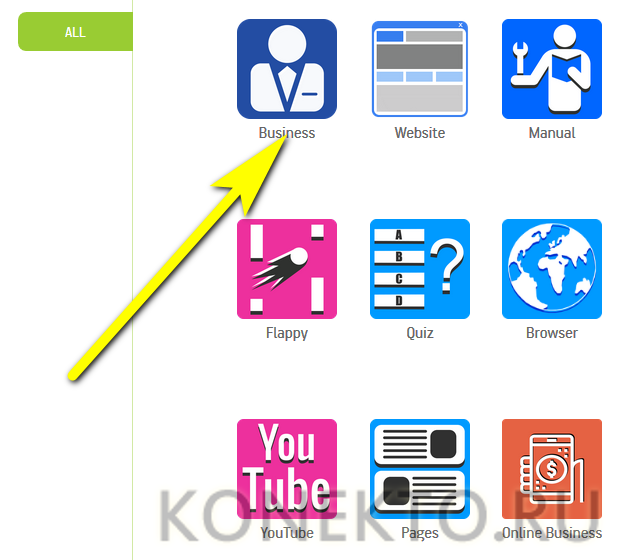
Выбор шаблона
Концепция мобильного приложения под Android определена, а исходные материалы подготовлены? Великолепно, тогда можно приступать к работе! Чтобы создать свою программу, пользователь для начала должен будет выбрать подходящий шаблон:
Перейти на сайт — appsgeyser.com и, немного пролистав страницу вниз, убедиться, что конструктор доступен в полностью бесплатном режиме. Здесь и далее придётся пользоваться английским языком — впрочем, разработчик обойдётся минимальными познаниями, а то и онлайн-переводчиком.

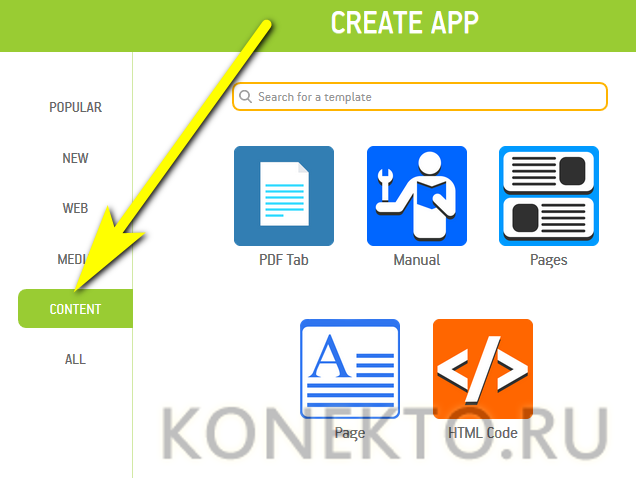
Нажать на расположенную справа вверху кнопку Create App.

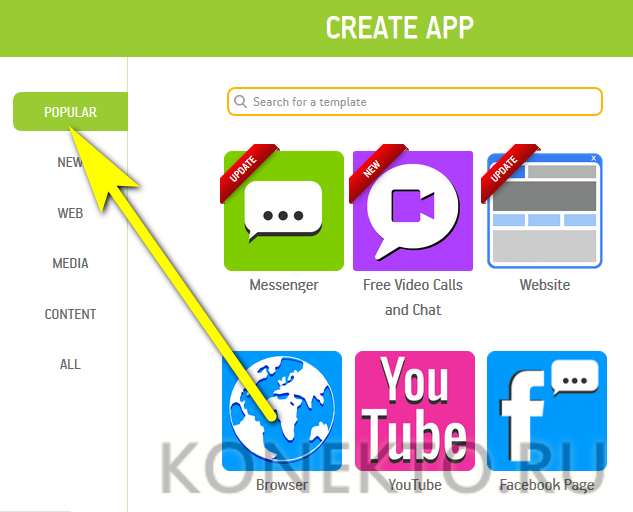
Выбрать один из предлагаемых разработчиками шаблонов. Самые востребованные «заготовки» находятся на вкладке Popular — первой по счёту.

Инструменты для наполнения и преобразования сайтов и блогов размещены на вкладке Content.

А решения для бизнеса, включая стильные «визитные карточки», проще всего будет найти в общем разделе — на вкладке All. Для примера использован универсальный вариант Business — простой для наполнения и в то же время достаточно информативный.