Как изменить код элемента
Содержание:
- Как посмотреть пароль под звездочками в браузере и без программ
- Как проверить
- Зачем понимать исходный код
- Способ 3: HTML Reader/Viewer
- Базовые знания о коде
- Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
- Как посмотреть исходный код страницы на iPhone и iPad
- Приступим к созданию страницы HTML
- Как открыть кода страницы на компьютере
- Исходный код страницы в Mozilla Firefox
- HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
- Как удалить ссылки из старого стандартного шаблона Blogger
- Как посмотреть код на компьютере
- Подводим итоги
Как посмотреть пароль под звездочками в браузере и без программ
Используем код элемента
- Вводим любой пароль для эксперимента в поле.
- Нажимаем по полю правой кнопкой мышки и выбираем пункт «Посмотреть код».
- Открывается окошко с HTML-кодом всей страницы, но определённый блок должен быть уже выделен.
- В блоке Input находим атрибут «type», где прописано значение «password».
- Дважды нажимаем по слову и удаляем его или изменяем на значение «text».
Нажмите, чтобы увеличить изображение Готово, теперь вместо точек или звездочек будет виден именно пароль в том, виде, котором мы и хотели.
Пример рассмотрен в браузер Google Chrome. С остальными обозревателями точно также. Например, в Opera нажимаем правой кнопкой мышки и выбираем пункт «Просмотреть код элемента». В Яндекс браузере и прочих схожий принцип.
В Microsoft Edge немного по-другому:
- Открываем форму входа любого сайта в Microsoft Edge.
- Нажимаем F12, чтобы открыть «Средства разработчика».
- Щелкаем по значку «Выбор элемента» (Ctrl+B) и направляем курсор на форму пароля.
- Удаляем в атрибуте type значение password.
Нажмите на изображение, чтобы увеличить
Скрытый пароль через настройки браузера
В любом браузере есть функция сохранения паролей, там же их можно посмотреть (Читаем: Пароль в браузере, как узнать?). В Google Chrome последней версии это осуществляется следующим образом:
- Нажимаем на три точки справа вверху.
- Выбираем пункт «Настройки».
- Переходим в раздел «Пароли».
- Видим скрытые сохраненные пароли, которые нужно раскрыть.
- Чтобы посмотреть скрытый пароль надо нажать на значок глаза.
- Откроется окно, где нужно ввести пароль, пин-код или графический ключ, который настроен при включении компьютера. Если пароль на компьютер не установлен, пароль отобразится сразу. Читаем, если забыли свой пароль Windows.
Важно! В целях безопасности лучше удалить все сохраненные пароли из браузера и хранить в более надежном месте, например, программе KeePass 2
Скрипт для просмотра пароля под звёздочками
Существует метод, позволяющий посмотреть все доступные в формах пароли. Если с помощью кода элемента не удалось раскрыть пароль, то будет использовать этот метод.
Вот javascript код:
Копируем JavaScript код
javascript:(function(){var s,F,j,f,i; s = “”; F = document.forms; for(j=0; j
Переходим на сайт, где необходим ввода пароля. Прописываем что-то в поле, а затем в адресную строку вставляем данный код. Не спешите нажимать Enter, поскольку в самом начале кода нужно прописать «javascript:». При первой вставке эта часть кода обрезается.
Нажмите для увеличения на картинку
Теперь нажимаем Enter и видим пароль, который находится в соответствующем поле.
Чтобы каждый раз не вставлять скрипт, сделаем следующее:
- Нажмите на панели закладок правой кнопкой мышки и выберите пункт «Добавить страницу».
- Название может быть любым.
- В поле URL вставляем код.
- Жмём «Сохранить».
Теперь, каждый раз, когда вам понадобится посмотреть скрытый пароль под точками, нажимаем на эту закладку и скрипт активируется.
Как проверить
Существует стандартная команда для проверки данного кода. Большая часть телефонов выводят на экран IMEI при наборе команды #06#. При обычной проверке на улице либо для собственноручной проверки этого бывает довольно. Непременно, есть и другие методы выяснить IMEI-код, они неодинаковые для различных производителей. На платформе iOS необходимо зайти в «Опции», раздел «Главные», «О телефоне». На Android-устройстве. в «Опции», «О телефоне». Если речь о телефоне Sony либо Sony Ericsson. необходимо надавить на клавиатуре команду Right, Left Left, Left. На таких устройствах, как Blackberry либо новых Sony Ericsson, требуется найти в меню характеристик раздел «Статус».
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
Больше понимать в SEO-продвижении.
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
Анализировать сайты конкурентов на более глубоком уровне.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
Составлять грамотные ТЗ для разработчика самостоятельно.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Лучше понимать программистов.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
Экономить, самостоятельно внося изменения в сайт.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
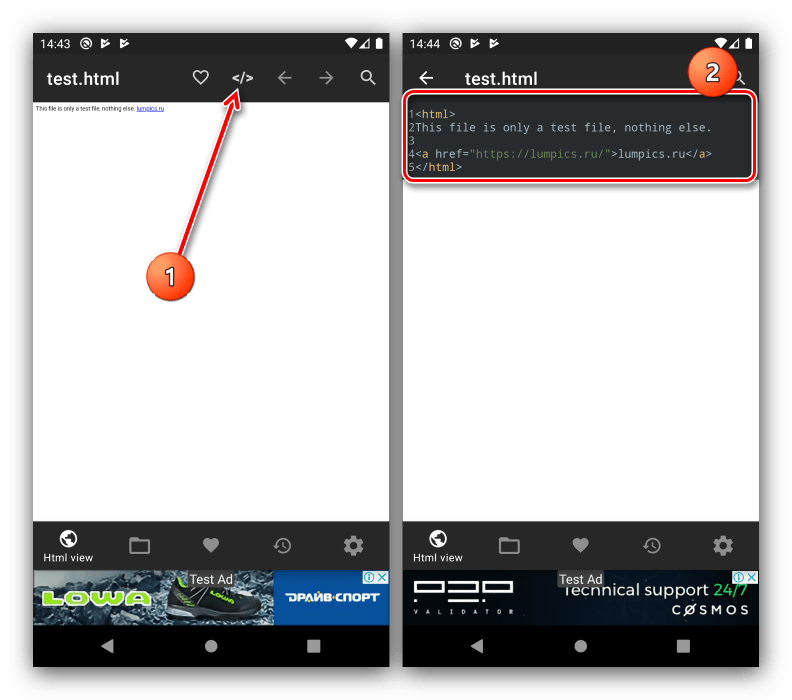
Способ 3: HTML Reader/Viewer
Если предыдущее приложение вас по каким-то причинам не устроило, можете воспользоваться решением HTML Reader/Viewer, предоставляющим похожую функциональность.
- Откройте программу и выдайте ей все требуемые разрешения.

Далее появится сообщение для настройки показа рекламы – использовать таргетированную или нет. Выберите подходящий вам вариант.

Примите условия использования.

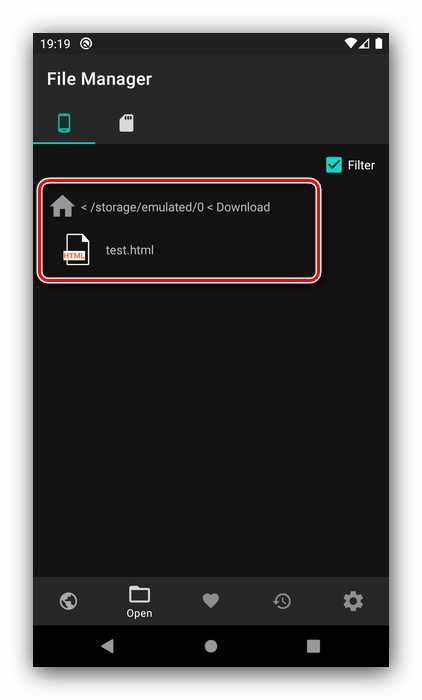
Теперь станет доступен интерфейс приложения, в котором по умолчанию отображается файловый менеджер – перейдите в нём к местоположению целевого HTML и тапните по нему для открытия.

Документ будет запущен в режиме веб-просмотра – так, как страница выглядит в интернете.
Чтобы просмотреть код файла, нажмите на кнопку «<⁄>».

Данное приложение похоже на первое нами упомянутое, но в дополнение к режимам просмотра позволяет открывать большие документы. Недостатки у ХТМЛ Ридер/Вьювер также похожи – отсутствует русский язык и есть достаточно навязчивая реклама.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва . Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
По этому рисунку . Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Благодаря знаниям этих атрибутов можно решить практически любую задачу. Вот только пути для достижения цели каждый разработчик находит свои.
Опытные создатели сразу видят как добиться результата, а другим приходится думать, искать ответа в статьях или в исходном коде конкурентов. Они просто берут необходимую часть на стороннем сайте и редактируют под себя. Это существенно сокращает процесс работы.
Чуть позже, я покажу вам конкретный пример.
Droid Web Inspector – браузер с полным набором инструментов разработчика для Android
Это приложение должно было быть первым в списке ввиду своего богатого функционала, но тогда бы вы не обратили внимание на другие, ничуть не уступающие ему браузеры

Браузер с консолью разработчика, в функции которой входит:
- Очистка кэша.
- Веб-консоль. Отображает список HTTP/S запросов и позволяет выполнить JavaScript.
- Полный исходный код страницы (HTML) с функцией отслеживания и редактирования стилей элементов.
- Отображение дерева DOM.
- Отслеживание JS- и CSS-файлов с возможностью их редактирования.
- Отображение сетевых ресурсов (изображения, скрипты, стили и прочее).
Минусы:
- Не идет на старых версиях Android.
- Отсутствует исследование отдельных элементов. Возможно, баг моего телефона, но все элементы доступны в общем коде HTML.
В отличие от приложения Web Inspector (Open Source), на момент написания статьи имело всего чуть более 5 000 установок, но, несмотря на это, активно развивалось автором.
Поддержка Android 5.0+. Интерфейс на английском языке.
Ссылка на Google Play: Droid Web Inspector.
Как посмотреть исходный код страницы на iPhone и iPad

Посмотреть исходный код страницы на iPhone и iPad очень просто и для этого есть целых два действенных способа. Оценить оба способа и выбрать наиболее подходящий для себя вы можете в этой инструкции.
Как посмотреть исходный код страницы на iPhone и iPad при помощи Safari?
Шаг 1. Загрузите приложение View Source из App Store
Шаг 2. Запустите Safari и перейдите в меню «Поделиться»
Шаг 3. Нажмите на кнопку «Еще» и переведите переключатель View Source в активное положение


ПоделитьсяView Source
Как посмотреть исходный код страницы на iPhone и iPad при помощи стороннего браузера?
Куда более широкий набор функций по работе с исходным кодом веб-страниц предоставляют сторонние приложения. Одно из них называется iSource
Шаг 1. Загрузить и установите приложение iSource. Как альтернативу этому приложению можно использовать еще более мощное, но платное средство Srcfari


html

Поставьте 5 звезд внизу статьи, если нравится эта тема. Подписывайтесь на нас Telegram , ВКонтакте , Instagram , Facebook , Twitter , Viber , Дзен , YouTube .
Приступим к созданию страницы HTML
1) создаём на рабочем столе папку html . Это мы сделаем для того, чтобы уроки были структурированы и содержались в одном месте.
2) Создаём наш файл в текстовом редакторе, например в Блокноте (NotePad). Далее Сохранить как.
Кодировку лучше выбирать UTF-8, затем выбрать все типы файлов и выбрать название файла с .html на конце, например index.html
Выбираем в качестве директории (папки), куда сохранить, нашу html Нажимаем сохранить. Готово!
Часто задают вопрос о том, что не видно расширения файла. Разберём по порядку
| Расширение имени файла — это последовательность символов, добавляемых к имени файла и предназначенных для идентификации типа (формата) файла. Проще говоря, это .txt .doc .exe .jpg и тд в конце названия файла |
Возможность видеть расширения файла может помочь в точном определении типа файла и даёт возможность вручную (при команде переименовать) сменить не только расширение, но и следовательно тип файла (например, с txt на html)
| так НЕ должно выглядеть: photo, текстовой документ, game так Должно выглядеть: photo.jpg; текстовой документ.txt; game.exe |
Но если же у Вас всё-таки названия файлов выглядят как в первом варианте (БЕЗ, например, .txt ; jpg ; .exe в конце названия файлов), делаем следующее:
Смотрим настройки файлов и папок:
Для Win XP Открываем любую папку — Сервис (сверху в панели) — Свойства папки — Вид — Скрывать расширения для зарегистрированных файлов (снять галочку) — Применить
Для Win 7 Открываем любую папку — Упорядочить — Параметры файлов и поиска -Вид — Скрывать расширения для зарегистрированных типов файлов (снять галочку) — Применить
Для Mac OS Щёлкаем мышью по рабочему столу — Finder — Preferences (Настройки) — Advanced (Дополнительно) — выставить флажок в Show all file extensions (Показывать расширения всех файлов) — Применить
3) вставляем в него Весь код (вместе с комментариями), указанный ниже:
4) открываем файл. Можете выбрать другой браузер для открытия данного файла, для этого нажимаем правую кнопку мыши на нашем файле index.html — Открыть с помощью и выбираем какой-нибудь браузер из списка, например, Internet Explorer, Google Chrome, Mozilla, Яндекс Браузер и тд.
В итоге, открыв Интернет-Браузером получившийся index.html , Вы должны увидеть страничку такого вида:
Рисунок 1.
На Рисунке 1 мы видим как в результате браузер отобразил Вашу страничку. Красным выделен текст следующих элементов:
В коде представленном снизу Вы сможете увидеть базовый минимум html-документа. Её нужно обязательно выучить и не путать местами открывающие и закрывающие теги.
Тег head выделяет головную часть документа. В ней прописываются элементы в основном связанные с помощью Браузеру в обработке элементов Вашей страницы (название, ключевые слова, авторство и тд) Конкретно о его содержимом мы поговорим позже.
Тег title обозначает Название страницы. Это единственный тег, содержащийся в head, который отображается на странице. То, что вписать после открывающего и перед закрывающим тегом и будет Названием Вашей страницы в Интернете
| Все отступы слева перед тегами в примерах Необязательны. Они сделаны для наглядности, чтобы Вы видели пары тегов |
Тег body обозначает Тело страницы. То, что вписать после открывающего и закрывающего тегов body и будет Содержимым Вашей страницы
Почти все теги в HTML открывающие и закрывающие (исключение, например, тег img, который обозначает вставку изображеия).
В очередной раз напомню, что Важно не забывать писать закрывающие теги для всех остальных типов тегов, иначе Браузер не поймёт где именно Вы хотели закончить тот или иной элемент. Как снизу:
Мы намерено после слова жирным забыли закрывающий тег b
В итоге браузер вывел следующее
Мы намерено после слова жирным забыли закрывающий тег b. В итоге браузер вывел следующее
Хочу выделить текст жирным, а этот уже курсивом
Как видите, текст до конца будет выделяться жирным, а тот, что подразумевался курсивом, тот будет и жирным, и курсивом. Так что будьте внимательны!
5) Если Вы хотите что-то подредактировать в Вашем файле index.html (а он теперь по умолчанию открывается только браузером), то тогда нажимаем правую кнопку мыши на нашем файле index.html — выбираем Открыть с помощью а из списка выбираем уже текстовой редактор, это будет либо Блокнот (в англ. Notepad), либо установленный Вами другой текстовой редактор.
В принципе азы объяснил. Пока html-страница выглядит достаточно просто, но в следующих уроках я подробно расскажу Вам об этих и других элемента и их назначении — будем вставлять изображения, делать ссылки и много другого интересного)
tradebenefit.ru
Как открыть кода страницы на компьютере
Существует несколько способов, позволяющих ознакомиться с HTML-кодом открытой вкладки. Сделать это можно через настройки обозревателя или контекстного меню, вызванного правой кнопкой мыши, а также комбинацией клавиш. Рассмотрим все вариант более подробно.
Способ 1: настройки Яндекс браузера
Чтобы посмотреть код страницы в браузере, используя настройки, действуйте так:
- Откройте нужную страницу в обозревателе.
- Вызовите главное меню браузера, кликнув по иконке в виде трех вертикальных полосок. Она находится в правом углу вверху интерфейса.
- Наведите курсор мыши на раздел «Дополнительно», затем в появившемся меню на «Дополнительные инструменты».
- В новом диалоговом окне нажмите на пункт «Посмотреть код страницы».
После этого справа отобразится дополнительное окно, где отобразится HTML-код всего содержимого веб-страницы: информация об изображениях, ссылках, кнопках, заголовках и других элементах.
Способ 2: контекстное меню
Еще один способ увидеть код страницы – это использование правой клавиши мышки. Чтобы это сделать, следуйте простой инструкции:
- Перейдите на нужную веб-страницу.
- В свободной области одиножды щелкните правой кнопкой мыши.
- В контекстном меню выберите пункт «Посмотреть код страницы».
После этой процедуры слева можно увидеть окно, где содержится полное описание сайта в HTML-коде. Способ подойдет не только для Яндекс браузера, но и для других обозревателей.
Способ 3: горячие клавиши
Для быстрого перехода к панели с кодом страницы используется комбинация горячих клавиш Ctrl + U, которые необходимо зажать одновременно на открытой вкладке.
Такой способ подойдет для экономии времени: нужную функцию не приходится искать через меню браузера. Рекомендуется изучить самые часто используемые комбинации для быстрого доступа к различным возможностям браузера.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
HTML/CSS Website Inspector – мощный браузер с веб-инспектором для Android
Многофункциональный браузер, содержащий в себе необходимые инструменты для веб-разработчика.

Отличительными особенностями являются:
- Поиск и редактирование HTML-элементов.
- Веб-консоль. Позволяет выполнить JavaScript.
- Просмотр всего исходного кода сайта с возможностью его редактирования.
- Функция исследования элемента. Позволяет показать код элемента, который выбран на странице.
Минусы:
- Реклама в приложении.
- Нет возможности визуально отслеживать CSS-стили элементов.
- Нет возможности редактировать стили, вынесенные в отдельный файл.
Помимо этого, хочется отметить, что на момент написания статьи приложение активно развивалось автором и имело более 1 000 000 установок.
Поддержка Android 4.1+. Интерфейс на английском языке.
Ссылка на Google Play: HTML/CSS Website Inspector.
Как удалить ссылки из старого стандартного шаблона Blogger
- Удалить ссылку на Blogger — https://www.blogger.com/.
Эта ссылка заключена в виджете Attribution. Во вкладке “Дизайн блога” он отображается, как гаджет Атрибуция и . Чтобы его удалить, переходим во вклудку “Тема”-> изменить HTML. По поиску виджетов (список виджетов) находим Attribution1 и удаляем весь код вместе с секцией footer, в которую он заключен. Так выглядит удаляемый код в свёрнутом виде:А так полный код:
Сохраняем изменения и проверяем блог на наличие Атрибуции. - Вы, конечно же видели в своём блоге иконки “Гаечный ключ и отвертка”
для быстрого редактирования виджетов. Каждая такая иконка несет с собой внешню ссылку на Blogger. Сейчас они закрыты тегом nofollow, но все равно от них нужно избавляться. Править же виджеты вы будете во вкладке Дизайн. Вот неполный перечень ссылок, которые зашифрованы в иконках гаечного ключа (ID блога будет ваш)- Виджет HTML1: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML1&action=editWidget§ionId=header
— Виджет HTML2 http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=HTML&widgetId=HTML2&action=editWidget§ionId=header
— Архив блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=BlogArchive&widgetId=BlogArchive1&action=editWidget§ionId=main
— Ярлыки блога: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=Label&widgetId=Label1&action=editWidget§ionId=main
— Популярные сообщения: http://www.blogger.com/rearrange?blogID=1490203873741752013&widgetType=PopularPosts&widgetId=PopularPosts2&action=editWidget§ionId=main
От всех этих ссылок легко избавиться. Найдите в шаблоне блога тег
. Он встречается столько раз, сколько виджетов в вашем блоге. Удалите все вхождения тега . - Удаляем ссылки на быстрое редактирование записи блога
(иконка “Карандаш”). Упрощает редактирование постов, но несет в себе угрозу в качестве внешней ссылки вида: https://www.blogger.com/post-edit.g?blogID=1490203873741752013&postID=4979812525036427892&from=pencil
Как удалить: Способ 1
. Во вкладке Дизайн отредактируйте элемент “Сообщения блога” и снимите галочку в пункте “Показать «Быстрое редактирование””.Способ 2
. найдите в шаблоне блога тег и удалите его. Сохраните изменения и проверьте свой блог на наличие иконки и ссылки. - Удалить Navbar. Найдите по поиску виджетов в шаблоне html блога Navbar1 и удалите весь код вместе с секцией.
А именно:
Сейчас Навбар в блоге не дает индексируемых внешних ссылок, но я считаю, что это лишний элемент, который не несет в себе функциональной нагрузки, и его лучше удалить.
- Удалите внешние ссылки на изображения. При загрузки изображений в сообщение блога, в них автоматически встраивается ссылка. Чтобы убрать такие ссылки, необходимо отредактировать все записи блога. В режиме “Просмотр” и далее на иконку “Ссылка”. Если изображение не несет в себе внешнюю ссылку, то при клике на фото в редакторе записи иконка “Ссылка” не активна (нет подсветки иконки).
- Удалить ссылку на профиль автора блога. Удалить автора блога под записью. Для этого найдите код true и вместо true пропишите false. Получится false
- Закрыть ссылку из виджета “ ” от индексирования тегом nofollow. Если вы используете в своем блоге виджет “профиль”, то найдите через быстрый поиск по виджетам в шаблоне блога код гаджета Profile1. Нужно отредактировать код виджета, заменив в двух местах rel=’author’ на rel=’nofollow’ и добавить к двум ссылкам rel=’nofollow’. У вас должно получиться, как на скриншоте:
Сделано на примере редактирования профиля Google Plus. Напоминаю, что Google Plus будет ликвидирован 2 апреля 2019 года. Соответственно после этой даты нужно будет производить другие изменения в коде виджета “Обо мне”.
- Проверяем на наличие внешних ссылок любую страницу записи Blogspot, к которой оставлены комментарии. Найдите и удалите в шаблоне блога код: В Настройках блога по пути Настройки блога -> Другое -> Фид сайта -> Разрешаем фид блога применяем следующие настройки:
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», в которой выдвигается новое меню.
- После перехода во вновь открывшееся диалоговое окно выбираем «Посмотреть код страницы».
- После выполнения инструкций перед вами открывается полной код страницы. Код страницы включает в себя данные о картинке, различных ссылках, а также о размере и цвете логотипа, если таковой имеется.
Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы. Для этого необходимо одновременно нажать на клавиатуре «Ctrl+U». Советуем учить различные комбинации клавиш, это упрощает не только использование браузера в повседневной жизни, но и вообще упрощает жизнь.
Подводим итоги
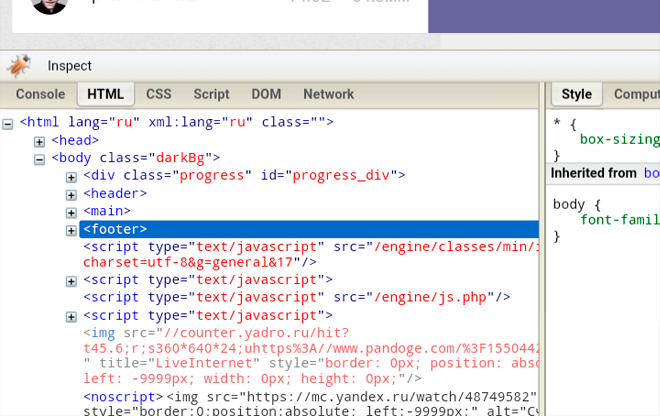
Проведя довольно поверхностный анализ кода главной страницы сайта, можно сделать вывод о том, с помощью каких инструментов сделана эта страница. Мы увидели на ней:
- CMS WordPress;
- Google шрифт Source Sans Pro;
- тема WordPress – Sydney;
- плагины Yoast;
- счётчик Яндекс метрики.
Теперь принцип анализа html кода страницы сайта вполне понятен. Совсем необязательно держать исследуемую страницу открытой в браузере. Сохранить код страницы себе на компьютер можно с помощью комбинаций клавиш ctrl+a, ctrl+c, ctrl+v. Вставьте её в любой текстовый редактор (лучше Notepad++) и сохраните с расширением html. Таким образом, вы в любое время сможете изучить её глубже и найти больше полезной для себя информации.
Ctrl + U
Как посмотреть исходный код элемента?
Нажмите правую кнопку мыши на интересующем элементе страницы.
Google Chrome : “Просмотр кода элемента”
Opera : “Проинспектировать элемент”
FireFox : “Анализировать элемент”
В других браузерах ищите подобный по смыслу пункт меню.
Всем привет!
Специально вначале статьи выложил всю суть, для тех, кто ищет быстрый ответ.
Информация может быть многим известна, но поскольку пишу для начинающих блоггеров, веб-программистов и прочих старателей, то эта справочная статья обязательно должна присутствовать.
В будущем вы обязательно будете изучать исходный код страниц и отдельных элементов.
Давайте посмотрим на конкретном примере как можно использовать просмотр исходного кода страницы.
Например, мы хотим посмотреть какие ключевые слова (keywords) используются для конкретной страницы. Заходим на интересующую нас веб-страницу и нажимаем Ctrl+U . В отдельном окне или в отдельной закладке откроется исходный код данной страницы. Нажимаем Ctrl+F для поиска фрагмента кода. В данном случае печатаем в окне поиска слово “keywords”.
Вас автоматически перебросит на фрагмент кода с этим мета-тегом и выделит искомое слово.
По аналогии можно искать и изучать другие фрагменты кода.
Просмотр всего исходного кода страницы в большинстве случаев не очень удобен, поэтому во всех браузерах существует возможность просмотреть код отдельного элемента или фрагмента.
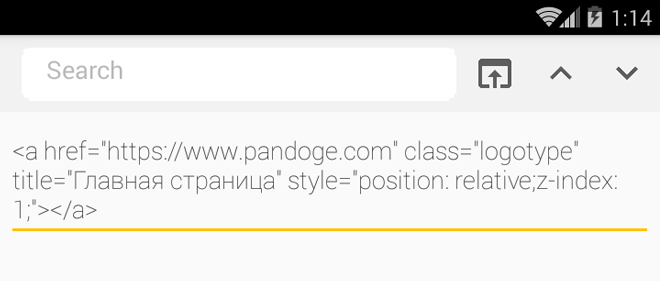
Давайте применим на конкретном примере просмотр кода элемента. Например, посмотрим есть ли у ссылки атрибут nofollow . Нажимаем правой кнопкой мыши на интересующей нас ссылке и в выпадающем контекстном меню левой кнопкой кликаем по пункту “Просмотр кода элемента” или подобному (в зависимости от вашего браузера). Внизу, в специальном окне для анализа кода, получаем нечто подобное.
Мы видим, что в коде ссылки присутствует rel=”nofollow” . Это значит, что по этой ссылке не будет “утекать” и PR. Об этом подробней поговорим в следующих статьях
Сейчас же важно то, что вы теперь знаете как посмотреть исходный код страницы и исходный код отдельного элемента
Остановить Продолжить
У каждого своя причина взломать страницу ВКонтакте. Подталкивает на это ревность, любопытство, злость, обида и просто желание покопаться в «грязном белье». Один из популярных способов взломать VK – воспользоваться скрипт-кодом страницы. Он исключает использование специализированных программ и сложных манипуляций.