Поиск
Содержание:
- Меню поиска/фильтра
- Содержимое страницы
- Используйте автозаполнение
- Как на сайте найти слово или фразу? Что нужно в нажать в браузере?
- Преимущества настройки поиска на сайте через Google и «Яндекс»
- Попробуйте несколько поисковых систем
- Поиск конкретных слов на веб-странице
- Как включить поиск на телефоне?
- Для чего нужны ключевые слова в тексте
- Горячие клавиши для поиска на странице для браузеров
- Воровство контента вредит сайту
- Бонусные места
- Используйте Basic Math, чтобы сузить результаты поиска
Меню поиска/фильтра
Как искать ссылки в меню навигации:
Содержимое страницы
Начните вводить для определенной категории/ссылки в строке поиска, чтобы «отфильтровать» параметры поиска.
Какой-то непонятный текст Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis, maiores. Voluptas quibusdam eveniet, corrupti numquam, consequatur illum corporis assumenda veniam ad adipisci aliquid rem nostrum repellat, nisi, iste totam nemo!
Some text..
Пример
<input type=»text» id=»mySearch» onkeyup=»myFunction()» placeholder=»Search..»
title=»Type in a category»><ul id=»myMenu»> <li><a href=»#»>HTML</a></li>
<li><a href=»#»>CSS</a></li> <li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>PHP</a></li> <li><a href=»#»>Python</a></li>
<li><a href=»#»>jQuery</a></li> <li><a href=»#»>SQL</a></li>
<li><a href=»#»>Bootstrap</a></li> <li><a href=»#»>Node.js</a></li>
</ul>
Примечание: Мы используем href=»#» в этой демонстрации, поскольку у нас нет страницы для ссылки на неё. В реальной жизни это должен быть реальный URL для конкретной страницы.
Шаг 2) Добавить CSS:
Стиль окна поиска и меню навигации:
Пример
/* Стиль окна поиска */#mySearch { width: 100%;
font-size: 18px; padding: 11px; border: 1px solid #ddd;
}/* Стиль меню навигации */#myMenu { list-style-type: none;
padding: 0; margin: 0;}/* Стиль навигационных ссылок */
#myMenu li a { padding: 12px;
text-decoration: none; color: black;
display: block}#myMenu li a:hover {
background-color: #eee;}
Шаг 3) Добавить JavaScript:
Пример
<script>function myFunction() { // Объявить переменные var input, filter,
ul, li, a, i; input = document.getElementById(«mySearch»);
filter = input.value.toUpperCase(); ul =
document.getElementById(«myMenu»); li =
ul.getElementsByTagName(«li»); // Перебирайте все элементы списка и скрывайте те, которые не соответствуют поисковому запросу for (i = 0; i <
li.length; i++) { a = li.getElementsByTagName(«a»);
if (a.innerHTML.toUpperCase().indexOf(filter) > -1) {
li.style.display = «»; }
else {
li.style.display = «none»;
} }}
</script>
Совет: Удалите toUpperCase() если вы хотите выполнить поиск с учетом регистра.
Совет: Также посетите Как фильтровать таблицы.
Совет: Также посетите Как фильтровать списки.
Используйте автозаполнение
Некоторые ритейлеры используют инструмент автозаполнения, который ускоряет процесс поиска для пользователей и избавляется от возможных опечаток. А также поможет, если пользователь не знает точного написания товара.
Возможность автозаполнения в окне поиска дает реальный толчок к конверсии. Хорошо реализованное автозаполнение может сэкономить клиентам время и ускорить процесс поиска.
Руслан Крючков предостерегает, что функция распознавания, автозаполнения и исправления ошибок при некачественной реализации может нанести вред:
Итак, создать идеальный поиск — сложная задача. Если у вас маленький каталог (несколько десятков товаров) — можно обойтись вообще без поиска, но только в том случае, если грамотно сделан каталог.
Как на сайте найти слово или фразу? Что нужно в нажать в браузере?
Для поиска на текущей странице достаточно нажать Ctrl+F или F3 (появится или станет активной строка поиска), и вводить запрос.
А для поиска по сайту во всех популярных поисковиках можно указать сайт, по которому нужно произвести поиск, написав в конце “site:адрес_сайта”. Например:
А если фразу перед site заключить в кавычки, можно найти фразу целиком.
Спасибо, не знала, попробую
Как сделать так, чтобы поисковик увидел мой сайт?
- Настроить файл robots.txt (открыть его для индексации, указать ссылку на sitemap) – подробнее в Яндекс Помощи https://yandex.ru/support/webmaster/controlling-robot/
- Добавить сайт в Яндекс.Вебмастер (там указать ссылку на sitemap)
- Добавить сайт в Google Search Console (там указать ссылку на sitemap)
Правильно писать “из” или “с”?
Можно очень просто запомнить: если на вопрос “куда?”, вы начинаете ответ с предлога “на”, то на вопрос “откуда?”, нужно будет говорить “с . ” (например, “на Камчатку – с Камчатки”, “на полигон – с полигона”). А вот если на вопрос “куда?” следует ответ “в . “, то “откуда?” будет начинаться с предлога “из”. Например: “в Челябинска – из Челябинска”, “в Россию – из России”, “в отпуск – из отпуска”, “в школу – из школы”. Говорить “пришел со школы”, ” вернулся с отпуска” – неграмотно, это грубое нарушение правил русского языка.
Как проверить количество запросов по ключевым словам?
Количество запросов удобнее всего проверять через https://wordstat.yandex.ru.Только перед этим моментом советую разобраться с операторами, так как ключевые запросы можно просматривать:
- с точными показами
- с показами с учетом вложенных запросов.
Для более удобной работы с https://wordstat.yandex.ru можно использовать внешние программы, самая популярная и используемая – это Key Collector.
Для примера покажу разницу по операторам:
1) Тут мы видим частотность по всем вложенным запросам без фиксации местоимения (без оператора +).
Запрос – снять отель в москве
Частотность – 1481
2) Если добавим перед союзом «в» оператор +, то увидим, что частотность изменилась. Так как мы отсекли все запросы, где отсутствует союз «в». Например, такие запросы как «снять отель москва сити»
Запрос – снять отель +в москве
Частотность – 1242
3) Оператор «!» используется для фиксации словоформы. На скриншоте видно, что, при фиксации слова !москве, в выдаче отсутствуют формы слова: москва, москву и прочие.
Запрос – снять отель в !москве
Частотность – 1094
4) Оператор кавычки «» используется для фиксации количества слов во фразе. Если Вы вводите фразу «снять отель в москве», то к этой фразе не добавляются другие запросы типа «снять отель в москве на ночь».
Запрос – “снять отель в москве”
Частотность – 187
5) Если мы используем все вышеперечисленные операторы, то мы видим чистую частотность по интересующей нас фразе. Запросом «снять отель в москве» интересовались 181 раз.
Почему есть расхождение в количестве показов с оператором кавычки?
6 показов, на которые идут расхождения, это словоформы используемых в запросе слов. Т.е. пользователь мог вводить «сниму отель в москве» или «снять отель в москвА». При использовании операторов вместе в выдаче мы получим отчищенную частотность.
Запрос – “!снять !отель +в !москве”
Частотность – 181
6) Есть оператор квадратных скобок []. Их используют для фиксации последовательности слов. Данный оператор подходит для использования, например, в нише доставки из одного города в другой.
Ниже приведено два скриншота.
На первом скриншоте показана общая частотность при введении запроса «поезд москва спб». Там есть такие запросы, как «поезд спб москва», так и запросы в обратном направлении «поезда москва спб сегодня».
Запрос – поезд москва спб
Частотность – 6476
На втором скриншоте показана частотность при использовании оператора квадратных скобок. В выдаче запросы только по направлению «москва – спб».
Запрос – поезд
Частотность – 1600
Запрос – поезд
Источник статьи: http://yandex.ru/q/question/hw.russian/kak_na_saite_naiti_slovo_ili_frazu_chto_14dd11fa/
Преимущества настройки поиска на сайте через Google и «Яндекс»

Когда на веб-ресурсе накапливается масса контента, позаботьтесь о создании удобного поиска слов по сайту. Если CMS ресурса содержит соответствующий функционал, задействуйте его. Для статичных сайтов, состоящих из отдельных HTML-страничек, подключите скрипт, прочёсывающий HTML-код и формирующий список совпадений. Есть и третий вариант, наиболее оптимальный: воспользоваться поисковым плагином от «Яндекса» или «Гугла».
У плагинов, предоставляемых поисковыми системами, ряд весомых преимуществ:
- Сервисы создавались профессионалами, разработавшими поисковые системы. Поэтому о качестве и точности алгоритмов можно не волноваться.
- Учитывается всё морфологическое разнообразие языка.
- Существуют подсказки для пользователя.
- Опечатки, ошибки тут же автоматически исправляются.
- Ведётся статистика поиска.
Плагин Google для поиска по сайту предоставляет следующие возможности:
- Персонализация. Оформление поискового модуля по усмотрению клиента: настройка цветовой гаммы и прочих параметров (даже логотип «Гугла» можно заменить своим).
- Мультиязычность – поддержка всех языков для поиска. Язык по умолчанию выбираем самостоятельно или оставляем на усмотрение системы.
- Ранжирование результатов. Способ формирования выборки задаётся вручную. Можно, например, придать новым публикациям более высокий приоритет в выдаче.
- Уточнение и создание ярлыков. Аналогично уточнению результатов в «Яндексе», но в соответствии с категорией контента, в пределах которой посетитель ищет нужную информацию.
- Поиск картинок и вывод превью в результаты. Настраивается вручную, но, если этого не сделать, превью сформируются сами.
- Отсутствие рекламы.
- Ручное управление индексацией. Обновили сайт – можете заставить поискового робота прочесать весь ресурс и учесть обновления.
- Синонимы. База запросов постоянно пополняется синонимами и вариантами написания (например, Nissan и «Ниссан»), аббревиатурами и сокращениями (с расшифровками).
- Управление подсказками: их тоже можно установить вручную.
- Охват поиском сразу нескольких сайтов.
- Интеграция с остальными продуктами Google, прежде всего Analytics (показывает всю статистику по пользовательскому поведению и запросам) и AdWords (позволяет заработать, сделав сайт частью партнёрской сети для транслирования контекстной рекламы).

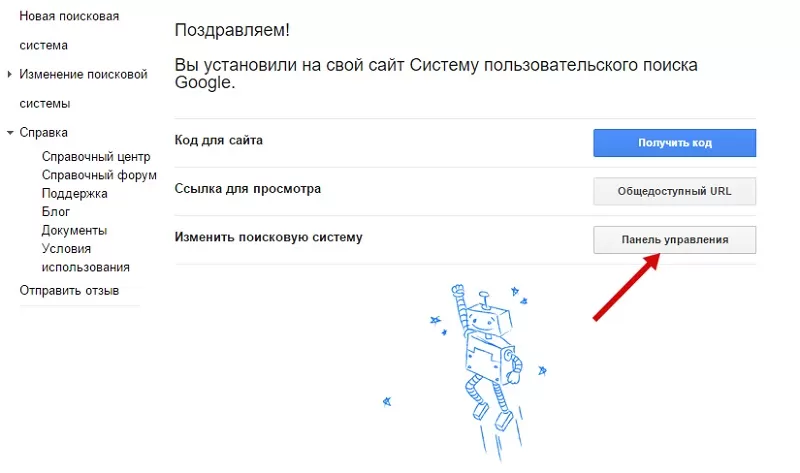
Первый шаг:
- Укажите URL сайта, где будет установлен плагин поиска.
- Выберите язык по умолчанию.
- Определите название поиска.
- Выберите платную либо бесплатную версию.
- Примите соглашение об условиях.
Второй шаг включает в себя всё, что касается визуального оформления поисковой формы. В разделе «Испытайте возможности» выберите один из готовых шаблонов. Затем, нажав кнопку «Настроить», перейдите в интерфейс редактирования внешнего вида поиска и оформите его в соответствии с общей стилистикой ресурса. После чего вы получите код поискового плагина, который копируется и вставляется в нужное место страницы или шаблона сайта. Даже на этом, третьем, шаге всё ещё можно изменять настройки поиска.
Чей бы готовый сервис поиска по сайту вы ни выбрали (от «Яндекса» или от «Гугла»), имейте в виду, что он прочёсывает не собственно сайт, а только страницы, проиндексированные роботом. Перед установкой поиска убедитесь, что все целевые рубрики открыты для индексации и попали в индекс поисковика.
Попробуйте несколько поисковых систем
Не впадайте в рутину использования одной поисковой системы для всех ваших поисковых запросов. Каждая поисковая система возвращает разные результаты. Кроме того, существует множество поисковых систем, которые фокусируются на определенных нишах: игры, блоги, книги, форумы и т.д.

Чем внимательнее вы будете выбирать поисковую систему, тем успешнее будут ваши поиски. Проверьте этот список поисковых систем, чтобы использовать в следующий раз, когда вы что-то ищете.
У вас будет большой соблазн воспользоваться вашей любимой поисковой системы и использовать только самые известные функции; тем не менее, большинство поисковых систем имеют широкий спектр расширенных опций поиска, инструменты и сервисы, которые позволяют здорово экономить время. Всё это может сделать ваши поиски более продуктивными.
Кроме того, если вы только начинаете изучать, как искать в интернете, легко оказаться перегруженным огромным количеством информации, которая доступна вам, особенно если вы ищете что-то очень конкретное. Не сдавайтесь! Продолжайте пробовать, и не бойтесь пробовать новые поисковые системы, новые комбинации фраз, новые методы веб-поиска и т.д.
Поиск конкретных слов на веб-странице
Скажем, вы ищете конкретную концепцию или тему, возможно, чьё-то имя, бизнес или конкретную фразу. Вы используете свою любимую поисковую систему, нажимаете на несколько страниц и кропотливо просматриваете тонны контента, чтобы найти то, что ищете. Правильно?
Не обязательно. Вы можете использовать чрезвычайно простой трюк веб-поиска для поиска слов на веб-странице, и это будет работать в любом браузере, который вы используете.

Откройте страницу сайта, нажмите Ctrl + F , а затем введите искомое слово в появившемся поле поиска. Всё просто, и вы можете использовать его в любом веб-браузере, на любом веб-сайте.
Как включить поиск на телефоне?
С компьютером всё просто. Достаточно нажать на комбинацию клавиш, которая запустит поисковую строку.
В этот раз давайте начнём с браузера.
Всё дело в том, что это максимально простой и удобный способ найти нужное слово.
Для этого откройте страницу, на которой вы хотите провести поиск.
После чего нажмите на три точки справа вверху.
А дальше найдите среди всех пунктов строчку «Найти на странице».
Если же вы пользуетесь знаменитым браузером для телефонов Safari, у него такие инструкции не сработают, потому что всё устроено немного по-другому.
Для того, чтобы начать поиск по слову, нужно нажать на кнопку поделиться (квадрат внизу).
После чего откроется большой список различных значков.
Вас будет интересовать лупа.
Нажимаете, а потом вводите слово.
Вас также будут перебрасывать к первому слову.
А уже после этого вы сможете с помощью стрелок пролистать до нужного места.
Единственное отличие мобильного телефона заключается в том, что нельзя произвести поиск по выделенному фрагменту.
Также данные способы не будут работать в Ворде, хотя в Гугл Документах поиск до сих пор доступен.
Документные операторы Google
|
Оператор |
Предназначение |
Примечание |
|
site: |
Поиск по сайтам и доменным зонам. Пример: продвижение сайтов site:com Для поиска по нескольким доменам используйте совместно с оператором OR. Пример: site:org OR site:info. Для поиска поддоменов в индексе Google исключите основной домен из поиска. Пример: site:seointellect.ru -inurl:http://seointellect.ru. |
|
|
related: |
Поиск похожих сайтов. Данный оператор позволяет найти и проанализировать сайты конкурентов. Результаты могут быть интересными, так как оператор показывает похожие сайты с точки зрения Google. Пример: related:seointellect.ru |
Работает не для всех ресурсов. Нельзя сочетать с другими операторами поиска. |
|
info: |
Получение информации о сайте, которую хранит Google: описание, ссылки на похожие ресурсы, страницы, упоминающие сайт, кешированная версия. Пример: info:google.com. |
Оператор не всегда работает корректно. |
|
cache: |
Поиск кешированной версии страницы. Пример: cache:seonews.ru. |
|
|
filetype: |
Поиск документов по типу файлов. Google позволяет искать форматы pdf, ps, dwf, kml, kmz, xls, ppt, doc, rtf,swf. Пример: чек лист продвижение сайтов filetype:pdf |
Позволяет найти интересные файлы, которые в обычном поиске по запросу, вы могли бы не увидеть. |
|
allintitle: |
Поиск документов, содержащих указанные в запросе слова в теге title. Пример: allintitle:поисковое продвижение |
|
|
intitle: |
Поиск указанного в запросе слова или фразы по title. Пример: intitle:»продвижение сайтов» Комбинация с оператором site: позволяет осуществлять точный поиск по сайту. Пример: продвижение сайтов site:seointellect.ru intitle:самостоятельное |
С помощью данного оператора можно искать дубли заголовков или страниц, проверять, не был ли кем-то скопирован ваш контент. Если используете оператор для поиска фразы, применяйте кавычки. |
|
allinurl: |
Поиск документов, которые содержат все слова из запроса внутри указанного URL. Пример: allinurl:seo optimizatsiya |
|
|
inurl: |
Поиск по вхождению в URL. Пример: inurl:forum Чтобы собрать списки сайтов, можно использовать поиск по вхождению в URL в определенной доменной зоне/ Пример: inurl:addcomment site:ru Поиск текста с вхождением в URL можно усовершенствовать для поиска ресурсов под простановку крауд-ссылок. Пример: добавить комментарий inurl:forum |
|
|
allintext: |
Поиск страниц, которые содержат все входящие в запрос слова. Пример: allintext:seo smm |
|
|
intext: |
Поиск слова или фразы в текстах. Пример: intext:»продвижение сайтов» Поиск по текстам среди двух сайтов. Пример: intext:»продвижение сайтов» site:seointellect.ru OR site:yandex.ru |
|
|
allinanchor: |
Поиск по документам, которые содержат указанные ключевые слова в тексте ссылок. Пример: allinanchor:поисковое продвижение |
|
|
inanchor: |
Поиск по анкорам входящих ссылок. Пример: inanchor:»seointellect» |
Полноценно не работает. |
|
define: |
Поиск документов, содержащих определение указанного слова. Пример: define:sem. |
Для чего нужны ключевые слова в тексте
Это поисковые запросы, которые наиболее полно раскрывают содержимое сайта или текста.
Ключи должны гармонично входить в структуру веб-площадки, указывать на ее тематику. Их можно использовать не только в прямой, но и в разбавочной форме (склонять, дополнять предлогами, другими фразами).
Ключи необходимы для:
- прицельной текстовой оптимизации документа;
- контроля результатов работы;
- повышения релевантности страницы;
- внутренней перелинковки сайта;
- правильной классификации веб-площадки поисковыми роботами;
- создания анкор-листа, который необходим для увеличения объема ссылочной массы с внешних площадок.
Горячие клавиши для поиска на странице для браузеров
Лучший помощники в вопросе поиска в браузере — горячие клавиши. С их помощью можно быстро решить поставленную задачу, не прибегая к сбору требуемой информации через настройки или иными доступным способами. Рассмотрим решения для популярных веб-обозревателей.
Internet Explorer
Пользователи Internet Explorer могут выполнить поиск по тексту с помощью комбинации клавиш Ctrl+ F. В появившемся окне необходимо ввести интересующую фразу, букву или словосочетание.
Google Chrome
Зная комбинацию клавиш, можно осуществить быстрый поиск текста в браузере на странице. Это актуально для всех веб-проводников, в том числе Google Chrome. Чтобы найти какую-либо информацию на страничке, необходимо нажать комбинацию клавиш Ctrl+F.

Mozilla Firefox
Для поиска какой-либо информации на странице жмите комбинацию клавиш Ctrl+F. В нижней части веб-обозревателя появляется поисковая строка. В нее можно ввести фразу или предложение, которое будет подсвечено в тексте на странице. Если необходимо найти ссылку через панель быстрого поиска, нужно войти в упомянутую панель, прописать символ в виде одиночной кавычки и нажать комбинацию клавиш Ctrl+G.
Opera
Теперь рассмотрим особенности поиска на странице в браузере Опера (сочетание клавиш). Для нахождения нужной информации необходимо нажать на Ctrl+F. Чтобы найти следующее значение, используется комбинация клавиш Ctrl+G, а предыдущее — Ctrl+Shift+G.

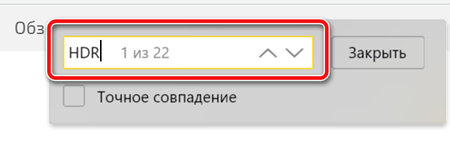
Yandex
Для поиска какой-либо информации через браузер Яндекс, необходимо нажать комбинацию клавиш Ctrl+F. После этого появляется окно, с помощью которого осуществляется поиск слова или фразы. При вводе система находит все слова с одинаковым или похожим корнем. Чтобы увидеть точные совпадения по запросу, нужно поставить отметку в поле «Точное совпадение».
Safari
Теперь рассмотрим, как открыть в браузере Сафари поиск по словам на странице. Для решения задачи жмите на комбинацию клавиш Command+F. В этом случае появляется окно, в которое нужно ввести искомое слово или словосочетание. Для перехода к следующему вхождению жмите на кнопку Далее с левой стороны.

Промежуточный вывод
Как видно из рассмотренной выше информации, в большинстве веб-проводников комбинации клавиш для вызова поиска идентична. После появления поискового окна необходимо прописать слово или нужную фразу, а далее перемещаться между подсвеченными элементами. Принципы управления немного отличаются в зависимости от программы, но в целом ситуация похожа для всех программ.
Воровство контента вредит сайту
Когда копируют материал, на который вы тратили время и силы, это прежде всего обидно. Но кроме того, заимствование у вас материала с авторским правом может негативно повлиять и на вашу репутацию, и на позиции сайта.
Вам может быть на руку, если в статье, которую позаимствовали для публикации на другом ресурсе, говорится о вашем продукте, сервисе, компании с положительной тональностью. Если там будет много просмотров, значит больше людей узнает о вас что-то хорошее и кто-то из них обратится к вашей фирме.
Но если это просто полезный обучающий материал, то для вас профита не будет. Пользователи, которые сначала наткнулись на статью на том ресурсе, могут не проверить даты публикации и решить, что это вы воруете контент. Ваша репутация пострадает и авторитет упадет. К тому же, пользователю будет не интересно читать ее второй раз, поэтому открытий и просмотров будет меньше, чем могло бы быть.
Поисковики индексируют материалы набегами, а не по дате выхода, поэтому если вашу статью разместил у себя более крупный ресурс, поисковик может посетить его раньше вас и посчитает его за автора. А если там нет ссылки на вас как на автора, то ваш сайт не получит даже того плюса, что дала бы такая перелинковка.
Рекомендуем периодически отслеживать кражи контента и принимать меры. Разберемся, как это делать.
Бонусные места
7. Ключевые слова в Breadcrumbs.
Другой распространенный инструмент навигации на веб-сайтах — «хлебные крошки» может помочь людям точно определить, где они находятся на вашем веб-сайте, а также как вернуться туда, где они были ранее. Как и в любом месте, где у вас есть слова на вашем сайте, ваши хлебные крошки — это еще одна возможность для вас включить ваши ключевые слова. Просто убедитесь, что ссылки на хлебную крошку содержат достаточно подробную информацию о том, что такое страницы, но не слишком длинны — не более 1–3 слов.
8. Ключевые слова в ALT и TITLE атрибутах.
 |
Хотя эти атрибуты были созданы для удобства использования, их не нужно использовать исключительно для этих целей. Они также могут быть использованы для целей SEO в том смысле, что они дают вам еще одну возможность добавить дополнительный текст на свою страницу — текст, содержащий ключевые слова, для которых вы оптимизируете.Ранее писал о правильном использовании атрибутов ALT и TITLE, но важным моментом является то, что вы не должны писать их только с учетом поисковых систем.
9. Ключевые слова в именах встроенных файлов.
То, что называю именами встроенных файлов, — это такие вещи, как видеоролики, изображения и т. д. Это не обязательно то, что люди увидят в вашем фактическом контенте — это просто способы, с помощью которых вы можете получить больше ключевых слов на своей странице.
 |
| Это само название изображения. Кроме текста на ней ничего нет, поэтому вполне подходит. |
То, как вы пишете имена файлов, должно быть легким, но важно, чтобы вы не давали им общий или расплывчатый ярлык. Люди будут видеть имя файла веб-страницы, когда они наводят курсор на ссылку, поэтому использование имени файла, содержащего ключевые слова, о которых говорит страница, полезно с точки зрения удобства использования
Это одна из основных причин, по которой вам следует включить постоянные ссылки в WordPress; на веб — сайтах HTML вам проще контролировать имена файлов.Когда дело доходит до изображений, зачем называть ваши файлы изображений чем-то расплывчатым, например, «image01.jpg», если вместо этого вы можете назвать его чем-то, включающим ключевое слово? Это не то, что кто — то увидит, или это действительно будет иметь значение, но это просто еще одно место, где вставит ключевое слово на странице, чтобы поисковые системы могли его обнаружить.
Резюме.
Серьезно посмотрите на эту статью, в интернете присутствует много школ, когда дело доходит до органического SEO. Школы конкурируют, в вопросе куда вставлять ключевые слова и как часто насыщать текст.Слова, которые ищут пользователи, помогут в продвижении блога, но это не панацея. Основой выступает качество контента. Исследование ключевых слов несет смысл в комплексном решении.Блог выживет, когда соберете факторы в одном месте, и докажете полезность текстов для пользователей.
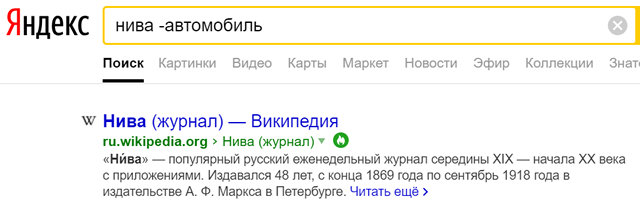
Используйте Basic Math, чтобы сузить результаты поиска
Ещё один обманчиво простой способ поиска в интернете заключается в использовании сложения и вычитания для повышения релевантности результатов поиска. Базовая математика может действительно помочь вам в поиске (ваши учителя всегда говорили вам, что когда-нибудь вы будете использовать математику в реальной жизни, верно?). Это называется булевым поиском и является одним из руководящих принципов, по которым большинство поисковых систем формируют свои результаты поиска.

Например, вы ищете «нива», но вы получите много результатов об автомобиле марки «Нива». Чтобы решить проблему, просто объедините здесь несколько правил веб-поиска: нива -автомобиль. Теперь ваши результаты вернутся без всех этих страниц об автомобилях.