Как сделать ссылки в html? тег ссылки, примеры
Содержание:
- 2 виджета как альтернатива телефонному номеру на сайте
- HTML Reference
- HTML Tags
- Как добавить кнопку вызова с помощью бесплатного плагина.
- В каких случаях нужно скопировать ссылку в ВК на телефоне
- 2 ответа
- Другие протоколы HTML-5
- Tel
- Как редактировать текстовую ссылку
- Использование кодов стран
- Модернизация существующего сайта
- Using tel inputs
- Активная ссылка на WhatsApp
- Examples
- Как вставить гиперссылку
- Как посмотреть код страницы на телефоне
- Адрес профиля пользователя
2 виджета как альтернатива телефонному номеру на сайте
Обратный звонок
Как использовать Обратный звонок:
- Чтобы установить Обратный звонок, необходимо разместить специальный код на вашем сайте. Сделать это легко самостоятельно с помощью видеоуроков в интернете или обратившись к программисту.
- Если все установлено верно, появится всплывающее окно, по которому пользователи могут перейти и задать интересующие вопросы.
- Сервис проводит звонок в обе стороны: покупателю и сотруднику фирмы. Менеджер, ответив на звонок, ожидает клиента. Среднее время проведения операции достигает 17-18 сек.
- Компания получает запись всего разговора, а также данные о клиенте (имя человека, место звонка, канал рекламы).
Достоинства нашего сервиса:
- Озвучивание UTM-метки при получении звонка от клиента. Виджет сообщает сотруднику компании основные сведения об обратившемся: его имя, источник рекламы, интересующий запрос.
- Гео-фильтрация, которая позволяет настроить показ сервиса только в вашем рабочем регионе. Экономия средств фирмы на звонки в другие города.
- Опция «Удиви клиента». Пользователь, который ранее оставил данные для получения обратного звонка, посетил ваш сайт повторно. Тогда технология автоматически определяет клиента и отправляет менеджеру компании данные о нем (имя, запись разговора, контактные сведения). Звонок, сделанный сотрудником в такой момент, вероятнее всего закроется удачной продажей.
- Привязывание к различным формам. Если на сайте имеются другие виджеты связи с клиентом, из можно привязать к Обратному звонку. Это позволит менеджерам быстрее реагировать на запросы, пока они “горячие”.
Подробнее
- Интеграция с CRM. Удобная и эффективная функция, позволяющая генерировать заявки клиентов с сохранением всех записей разговоров и историей сотрудничества в архивах CRM-системы.
- Интеграция с интернет-сервисами, как Google. Analytics и Яндекс.Метрика. Можно анализировать отчетность по установленному каналу в удобном формате вместе с остальными метриками.
- Интеграция с мессенджером Telegram. Даже если клиент оставляет заявку в нерабочее время, уведомление поступит к сотрудникам (опция обработки заявки вручную). В нем также указываются такие сведения, как имя, контакты, UTM-метки.
Мультикнопка
Преимущества установки Мультикнопки на сайте интернет магазина:
- Число обращений клиентов после установки такого формата кнопки для связи вырастает 2,4 раза
- За счет возможности оповещения о проходящих акциях можно существенно увеличить объемы продаж
- Помогает организовать распродажу
- Увеличивает доверие покупателей, так как они получают более широкий выбор вариантов связи
- Предлагая посетителям сайта подписаться на странички в соцсетях, можно быстрее собрать базу лояльных клиентов.
Формат мультикнопки позволяет менять ее цвет, устанавливать иконки и загружать изображение. Программистам будет совсем несложно, используя скрипты, прописать нужные сценарии при нажатии на кнопку. К примеру, это могут быть всплывающие окна, различные виджеты и другие элементы веб-форм для сайта.
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Как добавить кнопку вызова с помощью бесплатного плагина.
Если ваш бизнес в значительной степени зависит от телефонных звонков, вам следует предпринять еще один шаг, когда речь заходит о создании кликабельных телефонных номерах.
Вместо того, чтобы создавать простую ссылку, вы можете подумать о добавлении кнопки «Позвонить сейчас», которая будет всегда доступна для ваших мобильных посетителей. К счастью, среди плагинов WordPress есть качественный бесплатный, который поможет вам сделать такую кнопку.
Это плагин Call Now Button

Этот бесплатный легкий плагин, установка и настройка которого займет всего несколько минут. Все, что вам нужно будет сделать после установки, это ввести свой номер телефона, выбрать цвет кнопки и ее местоположение. Вы можете отобразить кнопку вызова в левой или правой части экрана или выбрать нижнюю кнопку на всю ширину.
Если у вас есть учетная запись Google Analytics, связанная с вашим веб-сайтом, этот плагин позволяет отслеживать телефонные звонки, создавая событие для каждого сделанного клика. После настройки плагина подождите не менее 24 часов, прежде чем Google Analytics покажет данные.
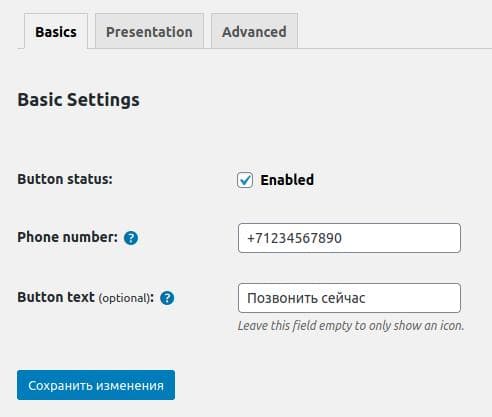
Кода вы установите и активируете плагин Call Now Button, зайдите в его настройки. Перед вами откроются три вкладки. На первой вкладке введите свой номер телефона, а также текст, который будет показан на кнопке.

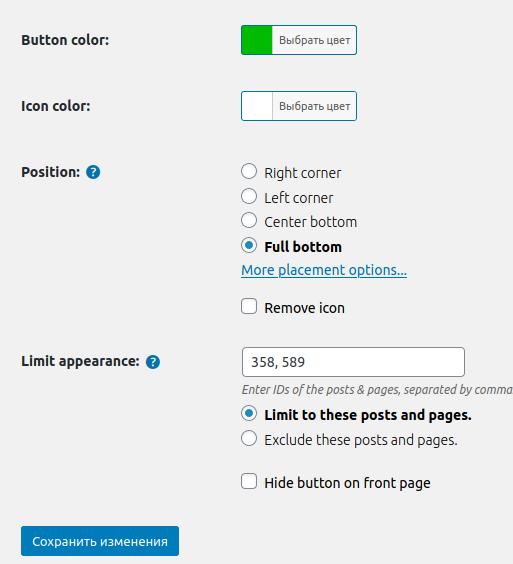
Далее перейдите на вкладку Presentation. Выберите здесь цвет кнопки, позицию кнопки, а также введите те ID постов, на которых вы хотите отобразить кнопку, или выберите опцию Exclude these posts and pages и введите те ID постов, на которых кнопка вызова не должна появлятся.

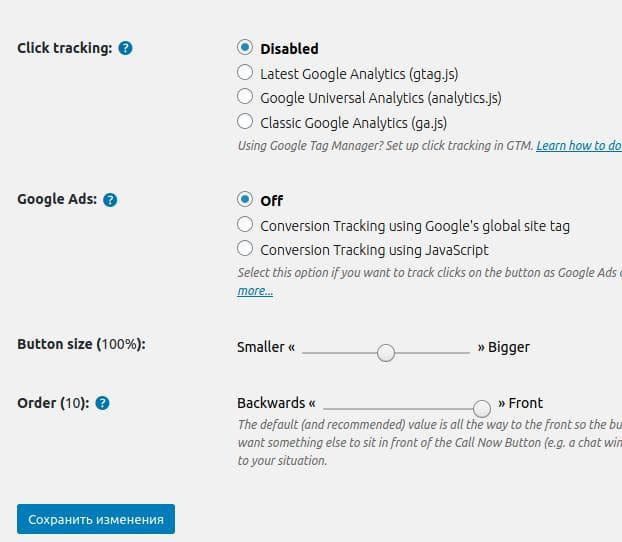
И на вкладке Advanced вы можете добавить дополнительные настройки, такие как отслеживание ваших звонков с помощью Google Analitics и других настройках.

И вот как будет выглядеть готовая кнопка вызова.

Как и во многом другом, в WordPress создание кликабельных номеров телефонов совсем не сложно. И это можно сделать буквально в несколько кликов.
А если у вас остались ещё вопросы, то задавайте их в разделе с комментариями, и я с радостью на них отвечу.
В каких случаях нужно скопировать ссылку в ВК на телефоне
Нередко возникает потребность в том, чтобы скопировать ссылку в ВК на телефоне. Бывают разные ситуация, когда необходимо вставить и сохранить ссылку в буфере обмена. Это может быть и простая потребность в том, чтобы отправить её по электронной почте или же другому человеку, чтобы тот нашел нужного ему пользователя.
Ссылки – это адрес на человека и его страничку, именно по этой причине важно не только знать, как скопировать любой адрес, но и когда его можно отправлять, а когда нет. Точно не нужно отправлять ссылки на странички незнакомым людям, в которых пользователь вовсе не уверен
Это могут быть мошенники, которые охотятся за пользовательскими данными. Чтобы не подставить человек и не обеспечить его дальнейшем взлом, то не стоит отправлять ссылки тем, кто действительно ведет себя подозрительно или же незнаком пользователю
Точно не нужно отправлять ссылки на странички незнакомым людям, в которых пользователь вовсе не уверен. Это могут быть мошенники, которые охотятся за пользовательскими данными. Чтобы не подставить человек и не обеспечить его дальнейшем взлом, то не стоит отправлять ссылки тем, кто действительно ведет себя подозрительно или же незнаком пользователю.
Также не стоит отправлять ссылки на «левые» сайты, которые предлагают свои услуги или же выигрыш за отправку. Это также мошенники или же спамеры, которые не только могут постоянно присылать рассылки, но и воспользоваться страничкой пользователя в своих целях, в том числе и заблокировать её.
Также копирование ссылок может понадобиться в том случае, если необходимо указать адрес группы или же аудиозаписи.
Таким образом, копирование ссылок в ВК- важная составляющая, которую необходимо также уметь осуществлять. Никто не знает, когда этот навык может понадобиться пользователю.
2 ответа
Лучший ответ
Хороший вопрос. Найти четкий, авторский ответ относительно особенно сложно.
RFC 3986 (раздел 2.2) определяет круглые скобки как «зарезервированные подэлементы». Это означает, что они могут иметь особое значение при использовании в определенных частях URL. RFC говорит:
(Акцент мой)
По сути, вы можете использовать любой символ в наборе символов US-ASCII в URL-адресе. Но в некоторых ситуациях круглые скобки зарезервированы для конкретного использования, и в этих случаях они должны кодироваться в процентах. В противном случае их можно оставить как есть.
Итак, да, вы можете использовать скобки в ссылках , и они должны работать во всех браузерах. Но, как и в случае с любым веб-стандартом в реальном мире, производительность зависит от правильности реализации этого стандарта каждым браузером.
Однако относительно вашего примера () я бы держался подальше от формата, который вы указали, а именно:
Хотя я не смог найти четкого руководства о том, как браузеры справляются с такими случаями, я думаю, что, как указал @DigitalJedi, вы обнаружите, что некоторые (возможно, все?) Браузеры удаляют скобки и оставляют число, содержащееся в них, в результате чего неправильный номер.
Например.
Приведет / может привести к звонку на +3301234567890. Это все еще будет работать? Может быть? Мы сейчас попадаем на территорию маршрутизации телефонных номеров.
Некоторые браузеры / устройства могут быть достаточно умными, чтобы понять, что задумано, и соответствующим образом адаптироваться, но я бы проигнорировал и вместо этого просто использовал:
Например.
Нет недостатка (о котором я знаю) в том, что ваши местные пользователи набирают международный код страны — это приведет к тому же, как если бы он его пропустил и заменил начальный ноль.
Вот некоторая полезная информация, касающаяся обработки телефонных ссылок в браузере: https://css-tricks.com/the-current-state-of-telephone-links/
2
Luke
8 Окт 2019 в 00:40
в атрибуте не должно быть проблемой: (href-wise)
ОДНАКО, если я сделаю , после нажатия на ссылку на телефоне на моем телефоне будет отображаться Это проверено и подтверждено на устройстве Andorid
Это означает, что скобки удаляются, а также пробелы.
Но это может измениться из-за разных ОС на телефоне.
P.S .:
Если вы думаете, что в вашем номере — исса … Я тоже это проверял , и не имеет неожиданного поведения.
БОЛЬШЕ: href = «tel:» и номера мобильных телефонов
DigitalJedi
10 Июн 2019 в 19:30
Другие протоколы HTML-5
Вы не ограничены добавлением ссылки только на телефон. С помощью следующих протоколов вы сможете также:
- mailto – ссылка на e-mail адрес;
- callto – звонок по Skype;
- sms – послать смс сообщение;
- fax – для отправки факса.
Нажмите, для отправки СМС сообщения автору.
Как видите, ссылка на номер телефона легко реализуется. И не только на номер телефона. Все благодаря современному языку HTML-5 и его новым возможностям.
Возможно, вам будет также интересно узнать о том, как сделать обычную ссылку. Об этом мы рассказали тут.
- Спецификация и поддержка.
- CSS оформление.
- Советы по созданию (оптимизация кода).
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
(098) 555-44-33 |
(098) 555-44-33
Лучше использовать в ссылке tel параметр:
Позвоните нам! |
Позвоните нам!
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Tel
Ввод телефонного номера с использованием стандартной буквенно-цифровой клавиатуры может быть затруднительным. Тут каждая числовая кнопка на телефонной клавиатуре (кроме 1 и 0) содержит три буквы (например, 2 представляет A, B и C), которые отображаются рядом с номером. Буквенно-цифровая клавиатура не ссылается на эти буквы, поэтому расшифровка телефонного номера в некоторых странах, содержащего буквы (например, 1-800-COLLECT), требует больших усилий.
 Значение tel в Chrome Android (слева) и iOS 12.2 (справа)
Значение tel в Chrome Android (слева) и iOS 12.2 (справа)
При использовании с установленным значением , будет доступна стандартная телефонная клавиатура, включающая клавиши для цифр от 0 до 9, знак решетки () и символ звездочки (). Кроме того, будут доступны буквенные мнемонические метки ().
Как редактировать текстовую ссылку
Теперь рассмотрим ситуацию, когда установленная раннее ссылка оказалась нерабочей или, вы просто решили сменить её на другую. Во избежание определенных трудностей ознакомимся с инструкциями для разных устройств по отдельности.
На телефоне
Естественно, разработчики продумали систему редактирования закрепленной за текстом ссылки и в пару нажатий позволяют внести необходимые изменения.
Android
- Зажмите палец на экране диалога на несколько секунд и тапните на слово один раз. После его выделения нажмите на иконку карандаша на верхней панели.
- Вы попадете на экран редактирования сообщения. Теперь достаточно опять выделить то же слово и перейти к пункту добавить ссылку.
- Вводим новые данные и отправляем сообщение. Учтите, возможность отредактировать отправления сообщение имеет ограничения в 24 часа, после чего внести корректировки невозможно.
iPhone
- Зажмите палец на несколько секунд в нужной части текста и нажмите на «Изменить».
- Вы попадете в окно редактирования, где потребуется выделить предложение с гиперссылкой и в появившемся окне тапнуть по «B/U».
- Останется выбрать пункт «Ссылка» и ввести новый адрес страницы.
На компьютере
Зачастую, владельцы популярных групп или каналов пользуются компьютером в качестве основной платформы для ведения социальных сетей. ПК позволяет гораздо удобнее и быстрее набрать большие объёмы текста, и при необходимости ввести изменения в уже готовый материал.
Через браузер
Так как данной функции с Веб телеграм не имеется, то соответственно и редактировать здесь ничего не получится. Хотя перейти по созданной на другой платформе гиперссылке система позволяет, как и удалить или внести изменения в сам текст.
Desktop версия
- Кликните правой кнопкой мыши по подходящему сообщению, и выберите пункт «Изменить».
- Теперь наведите курсор на слово, за которым закреплена гиперссылка и кликните на «Форматирование».
- Здесь и находится возможность внести изменения.
Теперь вы знаете как сделать текст ссылкой в Телеграмме на всех доступных устройствах включая браузерную версию мессенджера. При стандартном обмене сообщениями пользователи редко используют данную функцию ввиду того, что проще просто отправить подходящий адрес страницы отдельным сообщением.
Однако для групп или каналов оформление постов одна из базовых задач для набора аудитории и данный приём будет удобной и лаконичной функцией.
Использование кодов стран
Код страны не обязателен, но может быть полезен для сайтов с международным трафиком. Коду страны может предшествовать +, но это тоже необязательно.
<a href="tel:+01-562-867-5309">1-562-867-5309</a>
Поисковая оптимизация
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1 itemprop="name">Beach Bunny Swimwear</h1>
Phone:
<span itemprop="telephone">
<a href="tel:+18506484200">
850-648-4200
</a>
</span>
</div>
<a href="tel:+01-562-867-5309" rel="nofollow">1-562-867-5309</a>
Отключение обнаружения номера в IOS
Если вы планируете добавить телефонные ссылки в верстку сайта, то можете рассмотреть возможность отключить авто определение телефонных номеров в IOS. Для отключения добавьте следующие строки в документе <head>:
<meta name="format-detection" content="telephone=no">
Модернизация существующего сайта
Пример выше очень простой, он призван продемонстрировать саму технику. Тем не менее, этот метод может быть легко применён к уже существующему сайту для создания его мобильной версии. В качестве эксперимента я взял собственный сайт и на его примере буду применять эту технику.
Макет для экрана монитора
На данный момент сайт имеет несколько колонок. Домашняя страница несколько отличается от остальных, но в целом они все построены на трёх колонках. Этому сайту уже несколько лет и, когда он создавался, никто не рассматривал медиа-запросы. Да и сами медиа-запросы были ещё на стадии разработки.
Подключаем новую таблицу стилей
Необходимо сделать несколько изменений, чтобы макет смотрелся круто на телефонах, поэтому мы подключаем отдельную таблицу стилей после основной, используя медиа-запросы, которая вступит в силу на экранах, ширина которых меньше 480px.
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)" href="/assets/css/small-device.css" />
Для создания новой таблицы стилей, мы делаем копию основной и называем её small-device.css. Мы перезапишем некоторые правила, а всё лишнее удалим.
Сокращаем размер шапки
Первое, что нужно сделать, это уменьшить логотип чтобы он классно смотрелся на экране телефона. Так как логотип является фоновым изображением, мы просто заменим одно изображение на другое, меньшего размера.
body {
background-image: url(/img/small-bg.png);
}
#wrapper {
width: auto;
margin: auto;
text-align: left;
background-image: url(/img/small-logo.png);
background-position: left 5px;
background-repeat: no-repeat;
min-height: 400px;
}
Изменяем макет
Следующим шагом мы изменяем макет, чтобы он был одну колонку. Колонки в текущем макете для настольных компьютеров являются плавающими, их позиции заданы свойством . Всё, что нам нужно сделать, это отменить свойство и вернуть нормальный поток блоков, друг под другом. Так же мы установим ширину блоков в 100% от родителя.
.article #aside {
float: none;
width: auto;
}
Прибираемся
Настало время проверить наш макет в онлайн-эмуляторе и подкорректировать мелкие недочёты, чтобы всё смотрелось супер. Для облегчения этого процесса рекомендую использовать расширение firebug для Mozilla.
Тестируем на Iphone
Загрузив таблицу стилей на хостинг, мы обнаружим, что сайт отображается уменьшенным и приходиться его приближать. Решение было найдено на – добавляем один дополнительный мета-тэг в блок , который устанавливает область просмотра, равную ширине экрана:
<meta name="viewport" content="width=device-width" />
Вот теперь сайт отображается как надо!
Это был очень простой пример, который показал, как легко адаптировать сайт под мобильные устройства.
Using tel inputs
Telephone numbers are a very commonly collected type of data on the web. When creating any kind of registration or e-commerce site, for example, you will likely need to ask the user for a telephone number, whether for business purposes or for emergency contact purposes. Given how commonly-entered phone numbers are, it’s unfortunate that a «one size fits all» solution for validating phone numbers is not practical.
Fortunately, you can consider the requirements of your own site and implement an appropriate level of validation yourself. See , below, for details.
One of the main advantages of is that it causes mobile browsers to display a special keyboard for entering phone numbers. For example, here’s what the keypads look like on a couple of devices.
| Firefox for Android | WebKit iOS (Safari/Chrome/Firefox) |
|---|---|
In its most basic form, a tel input can be implemented like this:
There is nothing magical going on here. When submitted to the server, the above input’s data would be represented as, for example, .
Sometimes it’s helpful to offer an in-context hint as to what form the input data should take. This can be especially important if the page design doesn’t offer descriptive labels for each . This is where placeholders come in. A placeholder is a value that demonstrates the form the should take by presenting an example of a valid value, which is displayed inside the edit box when the element’s is . Once data is entered into the box, the placeholder disappears; if the box is emptied, the placeholder reappears.
Here, we have an input with the placeholder . Note how the placeholder disappears and reappears as you manipulate the contents of the edit field.
You can control not only the physical length of the input box, but also the minimum and maximum lengths allowed for the input text itself.
Physical input element size
The physical size of the input box can be controlled using the attribute. With it, you can specify the number of characters the input box can display at a time. In this example, for instance, the edit box is 20 characters wide:
Element value length
The is separate from the length limitation on the entered telephone number. You can specify a minimum length, in characters, for the entered telephone number using the attribute; similarly, use to set the maximum length of the entered telephone number.
The example below creates a 20-character wide telephone number entry box, requiring that the contents be no shorter than 9 characters and no longer than 14 characters.
Note: The above attributes do affect — the above example’s inputs will count as invalid if the length of the value is less than 9 characters, or more than 14. Most browser won’t even let you enter a value over the max length.
As always, you can provide a default value for an input box by setting its attribute:
Offering suggested values
Taking it a step farther, you can provide a list of default phone number values from which the user can select. To do this, use the attribute. This doesn’t limit the user to those options, but does allow them to select commonly-used telephone numbers more quickly. This also offers hints to . The attribute specifies the ID of a element, which in turn contains one element per suggested value; each ‘s is the corresponding suggested value for the telephone number entry box.
Here’s a screenshot of what that might look like:
Активная ссылка на WhatsApp
Принцип точно такой же, как и с телефоном (смотрите предыдущий пункт данной статьи), отличие только в самой ссылке. Она будет выглядеть следующим образом:
Для размещения кликабельного текста на сайте подойдут все инструкции, как для телефонного номера.
Кликабельная иконка для сайта
Но обычно кликабельным делается не номер телефона, а специальная иконка WhatsApp. Для этого:
- Находим иконку, которую будем использовать. Для этого подойдет, например, сервис Flaticon.com.

- Выбираем подходящее по стилистике изображение. Кликаем на него, выбираем формат SVG.
- Дальше будет показан алгоритм действия, если сайт на Тильде. Если сайт на другой CMS, то нужно будет загрузить файл на хостинг и добавить небольшой HTML и CSS-коды на сайт, чтобы разместить иконку, например, в шапке. Для этого понадобятся минимальные знания верстки, либо помощь верстальщика.
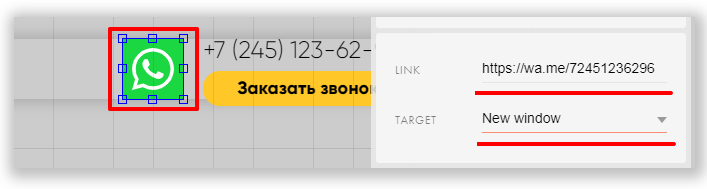
- На Тильде переходим в редактирование Zero блока.
- Выбираем пункт добавить изображение и загружаем иконку.

- Масштабируем ее и размещаем в нужном месте блока.
- Добавляем в поле Link ссылку https://wa.me/номертелефона

- Сохраняем изменения в блоке и публикуем страниц сайта. Готово! Кнопка Whatsapp теперь кликабельная и сразу перенаправляет пользователя на диалог в мессенджере.

Examples
In our first example we’ll create a with a telephone input. Here, we’ll make use of the attribute, which has been introduced in HTML5. This attribute allows us to give a hint about the data that’s expected to be provided in the control, like examples or short descriptions. This hint will be displayed inside the control (as if it were the value) only while the control has no real value. When the user starts typing, the text will be removed from the control.
Now let’s check another new attribute in HTML5: . This attribute links the control to a element by referencing its attribute. The associated provides a number of suggestions that users can pick to automatically fill the control’s value.
Browser support for is incomplete. Authors may have to rely on scripts to provide this functionality cross-browser.
Our final example combines two attributes, also new in HTML5, that usually work well together and have a special importance to the telephone input. These are and . Their importance becomes evident when the author needs to set rules about the format of data that can be input in a control, specially for telephone inputs that don’t apply predefined rules for the data they can take.
The attribute, helps by estabishing a regular expression that any input value must comply with. When it’s set, the attribute takes particular relevance, as it’s responsible of providing an explanation about the rules that apply on the field. Browsers may use this information to compose the error message shown to the user after an unsuccessful submission.
In the other hand, the attribute disallows users to leave the field empty. Both attributes, together, indicate that the control must be filled and specify how it must be filled.
The presence of these attributes implies that form submission will be prevented until their requirements are fulfilled. Browsers will show error messages when users attempt to submit non complying fields.
A regular expression is a sequence of characters that forms a search pattern, mainly for use in pattern matching with strings or search-and-replace like operations.
Browser support for the attribute is incomplete. Authors may have to rely on scripts to provide this functionality cross-browser.
In the example below we’re setting a pattern for the phone number, that must follow the syntaxes: «(ddd) ddd-dddd» or «(ddd) ddd dddd», where the letter «d» represents a digit.
Как вставить гиперссылку
Итак, начнем разбор закрепления определенной ссылки за участком текста с инструкции для мобильных устройств.
На телефоне
Пошаговое руководство имеет ряд особенностей в зависимости от выбранной мобильной OC. Несмотря на то, что разработчики стараются унифицировать приложения для Андроид и IOS, избежать определенных недочетов не удается.
Android
- Для начала открываем подходящий диалог и пишем текст сообщения или поста. После чего выделяем его и тапаем, появится небольшая дополнительная строка, где необходимо нажать 3 горизонтальные точки.
- Переместитесь вниз списка и выберете «Добавить ссылку».
- Появится закрывающее основной экран окно с полем ввода URL и заготовленной базой http://. Останется лишь дополнить пустую строку адресом сайта и нажать на ОК.
iPhone
- В случае с iPhone решение проблемы практически идентично за исключением небольшой детали. Набираем подходящий текст и выделяем его долгим тапом в области ввода символов. Появится небольшая строка, где необходимо нажать на стрелку вправо.
- Нажимаем на иконку «B/U».
- Перемещаемся 2 раза вправо до пункта «Ссылка».
- Здесь и появляется возможность указать нужный URL страницы. По окончанию набора нажимаем на «Готово».
На компьютере
На персональных компьютерах или ноутбуках инструкция не отличается кардинально, а все изменения касаются только разницы в системе управления и паре небольших деталей.
Через браузер
К сожалению, возможность данной версии мессенджера существенно ограничены в сравнении с более продвинутыми «собратьями». Если говорить и продвинутой работе с текстом, то Telegram Web позволяет лишь применить несколько шрифтов и добавить эмодзи.
Если по какой-то причине вы не можете воспользоваться полноценной программой, рекомендуем обратить внимание на сервис Telegraph от той же компании. Ознакомившись с нашим материалом, как создать статью в Телеграм, вы узнаете о базовых возможностях сервиса и сможете опубликовать собственную анонимную статью
Desktop версия
- Откройте программу, выделите нужный участок текста и кликните на него правой кнопкой мыши. В появившемся списке наведите на пункт «Форматирование».
- Здесь и располагается функцию закрепления за слово ссылки. Также десктоп версия поддерживает горячие клавиши, достаточно зажать CTRL + K и вы сразу попадете в нужное окно.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.
Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Адрес профиля пользователя
| Рекомендуем!InstallPack |
|---|
| Официальный дистрибутив Telegram |
| Тихая установка без диалоговых окон |
| Рекомендации по установке необходимых программ |
| Пакетная установка нескольких программ |
Для получения ссылки необходимо:
- Запустить приложение.
- Открыть настройки, в разделе «Информация» скопировать имя пользователя. Если это поле пустое, значение можно задать самостоятельно, используя латиницу.
Чтобы сделать ссылку, следует вместо символа @ вставить «t.me/».
Адрес канала или супергруппы
Пригласить новых людей в группу, отправив ее адрес, невозможно, поскольку участники добавляются вручную администратором. Если же это все-таки необходимо, нужно из обычного чата создать супергруппу.
Для публичных проектов адрес начинается с «t.me/», а найти его можно в настройках. Он создается на латинице администратором.
Адрес приватной супергруппы или частного канала имеет уникальный вид «t.me/joinchat/AAAAAaaaa122». Доступен он только администраторам, при этом у каждого свой собственный. Найти его можно в настройках, открыв информацию о группе или описание канала. Делается это следующим образом.
Полезное Как удалить Телеграмм аккаунт
Приватный канал:
Группа:
Как скопировать ссылку в мессенджере
Для того, чтобы скопировать адрес страницы в мобильном приложении следует кликнуть по нему или нажать на кнопку с одноименным названием. В десктопной версии нужно кликнуть правой кнопкой мыши по нужной информации и нажать «Копировать».
Сокращение ссылок в Телеграм
Чтобы убрать длинное сочетание букв и цифр и сделать адрес удобным для чтения и восприятия, можно сделать приватный проект публичным и изменить название самостоятельно по своему вкусу. Если же нет желания убирать приватность, можно создать гиперссылку.
Как в Телеграм сделать гиперссылку
Гиперссылка — это подсвеченный текст, кликом по которому открывается другой сайт.
Сделать ее можно по специальной формуле:
- Код HTML: текст (встречается в блогах или статьях в Интернете).
- Код BB: текст (используется на форумах, в комментариях на различных порталах, E-mail).
Здесь «Текст» — надпись, которую будут видеть пользователи, а «Гиперссылка» — адрес страницы в мессенджере в формате «http://t.me/AAAaaa123»
Полезное Музыкальные каналы в Telegram
Для размещения гиперссылки в канале в Телеграм необходимо использовать специального робота, например @markdownbot.
Процесс выглядит следующим образом.
- Сначала нужно добавить бота в администраторы в настройках проекта.
- Далее отыскать его через поиск в списке контактов, начать работу командой «/start» и установить русский язык.
- Нажать «Добавить канал».
- В ответном сообщении придут цифры. Их нужно скопировать, отправить сообщением в канале, а затем переслать этот пост боту.
Канал добавлен. Теперь с помощью робота можно писать и публиковать посты.
Для размещения ссылки:
- В меню бота выбрать: «Настройки» — «Тип форматирования» — «Markdown».
- Кликнуть «Свободный режим».
- Опубликовать пост. Чтобы убрать гиперссылку под текст, нужно ввести данные по формуле (гиперссылка). Сведения должны быть помещены в скобки, пробелы отсутствуют.
- В ответ робот пришлет сообщение, в котором пользователь увидит, как будет отображаться итоговый результат. Во время работы в свободном режиме переписка идет только между программой и администратором, подписчикам сообщения не отправляются.
- Если пользователя все устраивает, он может опубликовать результат.
Итак, создание ссылок в Телеграм — довольно простой процесс, необходимо лишь знать, как это делать.
Наиболее практичным способом закрепления ссылки является возможность привязать её к определенному тексту. Для любого пользователя интернета данный вид ссылки интуитивно ясен и не вызывает затруднения при работе. Сегодня мы узнаем, как сделать текст ссылкой в Телеграмме используя смартфон на Андроид и IOS, а также ПК или ноутбук.